BFC,即块级格式化上下文,用于定义独立的渲染区域。
一、常见的定位方案
1.普通流
元素按其先后顺序布局,行内元素水平排列,块级元素另起新行。
2.浮动
元素从普通流中脱离,”浮动”在页面中。文本将会环绕该元素,而其它元素将被覆盖。
3.绝对定位
absolute 、 fixed 和 sticky 都会脱离标准流。
在绝对定位布局中,元素会脱离标准流,因此绝对定位元素不会对其它元素的布局造成影响。
二、BFC概念
BFC 属于上述定位方案的标准流,具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素。
三、触发BFC
只要元素满足以下条件,即可触发 BFC 特性(创建一个新的 BFC):
- body 根元素
- 浮动元素
- positon 为 absolute、 fixed、sticky
- display 为 inline-block、table-cells、table-caption、flex、inline-flex
- overflow 为 hidden、auto、scroll
相比较而言,overflow: hidden; 的副作用最小,更适合用于创建 BFC 。
四、BFC的应用
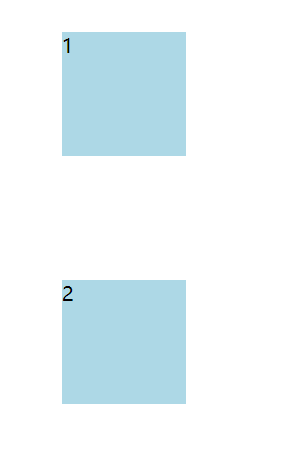
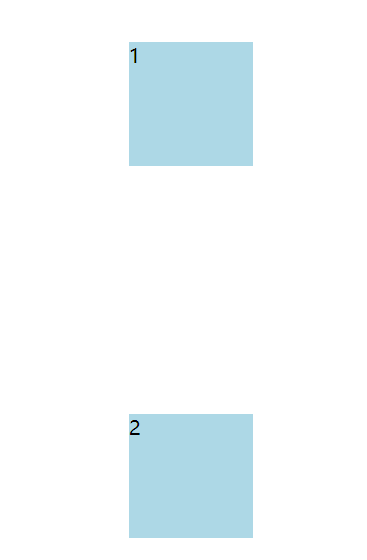
1.防止相邻外边距合并
处在同一个 BFC 下时,外边距会发生折叠:
1
2
3
4
5
6
7
8
9
10
| p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
<div><p>1</p></div>
<div><p>2</p></div>
|

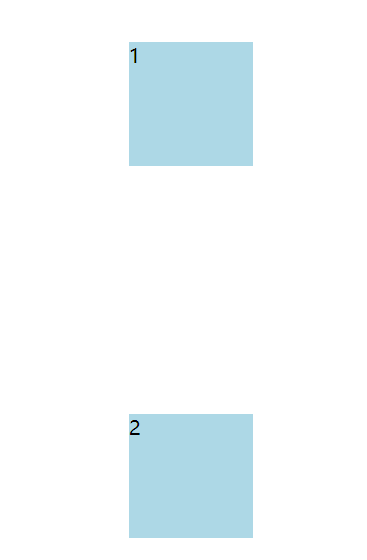
通过将两个元素放置到两个不同的 BFC 中,便可以解决这一问题。这里通过 overflow: hidden; 来创建 BFC 。
1
2
3
4
5
6
7
8
9
10
11
12
13
| div {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
<div><p>1</p></div>
<div><p>2</p></div>
|

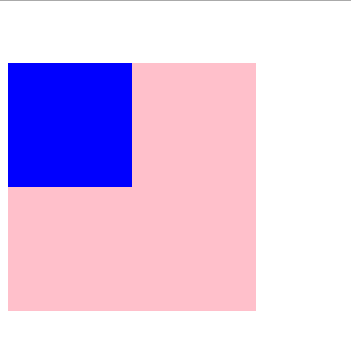
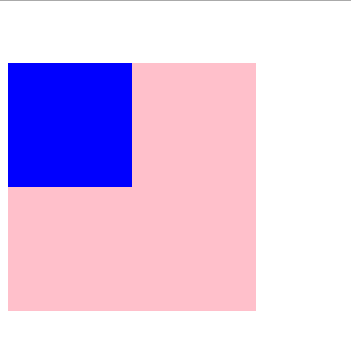
2.防止嵌套外边距合并
当一个元素包含在另一个元素中时,它们的上和/或下外边距也会发生合并。合并后两个元素共用外边距中的最大的。
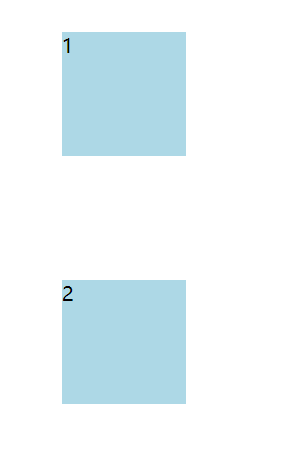
例如,此段代码的目的是为了将 box2 设置到 box1 中靠下的位置。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <style>
.box1 {
width: 200px;
height: 200px;
background: pink;
}
.box2 {
width: 100px;
height: 100px;
background: blue;
margin-top: 50px;
}
</style>
<div class="box1">
<div class="box2"></div>
</div>
|

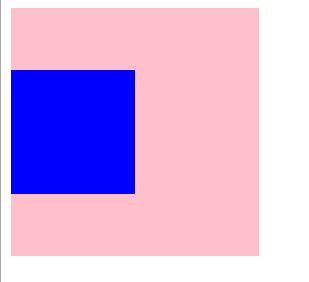
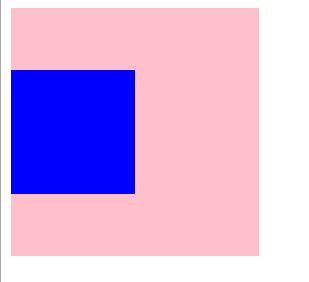
通过在外层元素中创建一个新的 BFC ,即可实现想要的效果。
在 box2 中创建 BFC 无效,因为在某个元素中创建 BFC 后的效果是使其内的元素独立。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <style>
.box1 {
width: 200px;
height: 200px;
background: pink;
overflow: hidden;
}
.box2 {
width: 100px;
height: 100px;
background: blue;
margin-top: 50px;
}
</style>
<div class="box1">
<div class="box2"></div>
</div>
|

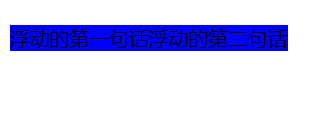
3.容纳浮动元素
设置了浮动的元素将会脱离文档流,因此无法用一个普通的元素将浮动元素包裹起来。
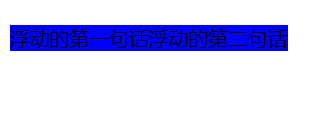
例如:试图通过普通元素将浮动元素包括起来,为其设置背景色,但结果是无法成功。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <style>
div {
background: pink;
}
p {
background: blue;
float: left;
}
</style>
<div>
<p>浮动的第一句话</p>
<p>浮动的第二句话</p>
</div>
|

解决方法 1 将外层元素也设为浮动
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <style>
div {
background: pink;
float: left;
}
p {
background: blue;
float: left;
}
</style>
<div>
<p>浮动的第一句话</p>
<p>浮动的第二句话</p>
</div>
|

解决方法 2 清除浮动
通过在内层新增一个空元素,将内层元素的浮动都取消。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <style>
.outside {
background: pink;
}
p {
background: blue;
float: left;
}
.clear{
clear:both;
}
</style>
<div class="outside">
<p>浮动的第一句话</p>
<p>浮动的第二句话</p>
<div class="clear"></div>
</div>
|

解决方法 3 创建一个新的 BFC
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <style>
div {
background: pink;
overflow: hidden;
}
p {
background: blue;
float: left;
}
</style>
<div>
<p>浮动的第一句话</p>
<p>浮动的第二句话</p>
</div>
|

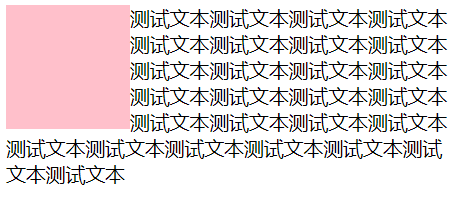
4.阻止文本环绕
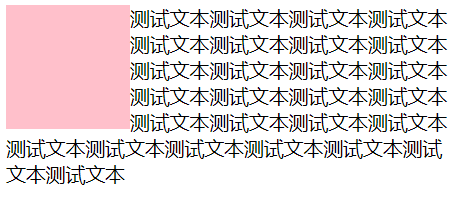
默认情况下,当一个元素设为浮动后,文本将会环绕这个元素。
1
2
3
4
5
6
7
8
9
10
11
12
13
| <style>
.left {
width: 100px;
height: 100px;
background: pink;
float: left;
}
</style>
<div class="left"></div>
<div class="text">
测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本
</div>
|

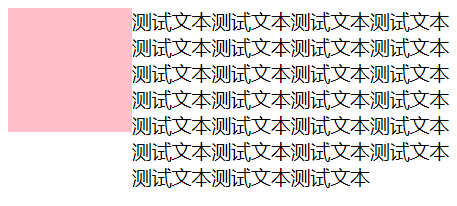
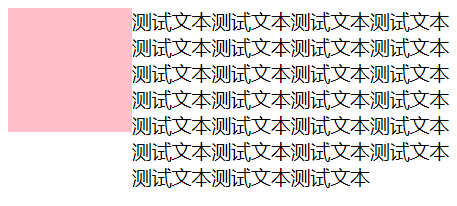
通过为文本创建一个 BFC ,即可阻止环绕。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <style>
.left {
width: 100px;
height: 100px;
background: pink;
float: left;
}
.text {
overflow: hidden;
}
</style>
<div class="left"></div>
<div class="text">
测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本
</div>
|

参考