CSS 盒子模型
本文将介绍 CSS 中盒子模型这一概念,以及相关的各种属性。
什么是盒子模型?
所有 HTML 元素都可以看作是一个盒子,它包括外边距、
边框、内边距、内容等。
其中:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
一、外边距
1. margin-位置
(1) 定义
位置可选 top、right、bottom 和 left ,分别用于设置上外边距、右外边距、下外边距和左外边距。
数值可以为负值。
(2) 属性值
| 值 | 说明 |
|---|---|
| auto | 由浏览器设置 |
| length | 定义固定值 |
| % | 定义为父对象的百分比 |
| inherit | 从父元素继承 |
2.简便写法
1 | |
其中:
- 填入四个数值:分别设置上、右、下、左
- 填入三个数值:分别设置上、左右、下
- 填入两个数值:分别设置上下、左右
- 填入一个数值:同时设置上下左右
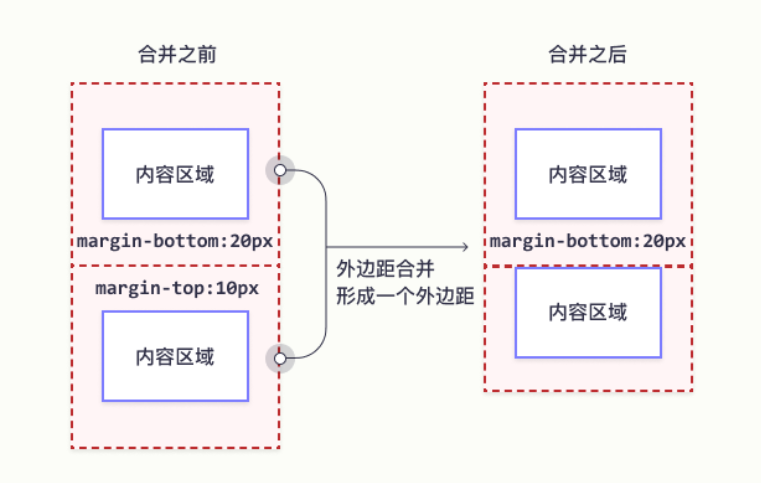
3.外边距合并
(1) 外边距相邻
当两个相邻的元素同时设置了上下外边距时,它们将会进行外边距合并,合并后外边距为两个外边距中的最大者。

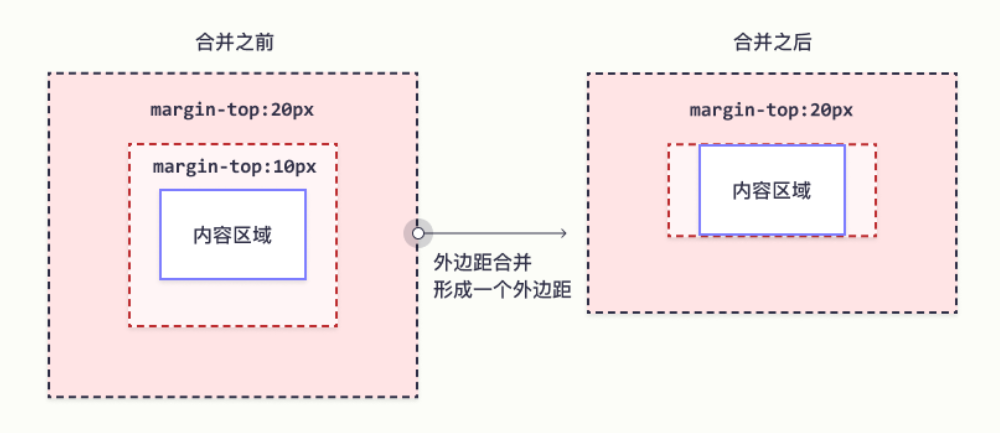
(2) 外边距嵌套
当一个元素包含在另一个元素中时,它们的上和/或下外边距也会发生合并。

二、内边距
1. padding-位置
(1) 定义
位置可选 top、right、bottom 和 left ,分别用于设置上外边距、右外边距、下外边距和左外边距。
数值可以为负值。
(2) 属性值
| 值 | 说明 |
|---|---|
| auto | 由浏览器设置 |
| length | 定义固定值 |
| % | 定义为父对象的百分比 |
| inherit | 从父元素继承 |
2.简便写法
1 | |
其中:
- 填入四个数值:分别设置上、右、下、左
- 填入三个数值:分别设置上、左右、下
- 填入两个数值:分别设置上下、左右
- 填入一个数值:同时设置上下左右
3.内边距与元素宽度
(1) 实际宽度
如果为元素设定了内边距和宽度,则元素的总宽度为内边距+宽度。也就是说,内边距将会扩大元素的尺寸。
例如:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21div.ex1 {
width: 300px;
background-color: yellow;
}
div.ex2 {
width: 300px;
padding: 25px;
background-color: lightblue;
}
div.ex3 {
width: 300px;
padding: 25px;
margin: 25px;
background-color: red;
}
<div class="ex1">这个 div 是 300 像素宽。</div><br>
<div class="ex2">这个 div 是 350 像素宽</div><br>
<div class="ex3">这个 div 是 350 像素宽</div><br>
(2) 解决方法
可以通过 box-sizing 属性解决。此时若增加内边距,则可用的内容空间会减少。
4. box-sizing
(1) 定义
用来定义元素的尺寸该如何算得。
(2) 属性值
| 属性 | 说明 |
|---|---|
| content-box | 默认,将宽度和高度应用到内容框,内边距和边框将会扩大元素的尺寸。 |
| border-box | width 和 height 将指定元素的最终尺寸,内容的尺寸将会由系统自动算得(总尺寸-内边距-边框) |
| inherit | 从父元素继承 |
(3) 语法
1 | |
三、尺寸
1. height 和 width
(1) 定义
设置元素的高度或宽度。
(2) 属性值
| 值 | 说明 |
|---|---|
| auto | 默认,由浏览器计算尺寸 |
| length | 使用 px、cm 等单位定义高度 |
| % | 基于包含它的块级对象的百分比高度 |
| inherit | 从父元素继承 |
2. max|min-尺寸
2
3
4max-height
max-width
min-height
min-width
(1) 定义
设置元素的最大或最小尺寸。
(2) 属性值
| 值 | 说明 |
|---|---|
| length | 定义元素的最小高度值 |
| % | 定义基于包含它的块级对象的百分比最小高度 |
| inherit | 从父元素继承 min-height 属性的值 |
(3) 优点
能够更好地适应不同大小的显示媒介。
四、边框
1. border-style
(1) 定义
用于指定要显示的边框类型。
当未设置此项时,边框将会隐藏。
(2) 属性值
| 值 | 说明 |
|---|---|
| none | 定义无边框 |
| hidden | 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线 |
| solid | 定义实线 |
| double | 定义双线。双线的宽度等于 border-width 的值 |
| groove | 定义 3D 凹槽边框,其效果取决于 border-color 的值 |
| ridge | 定义 3D 垄状边框,其效果取决于 border-color 的值 |
| inset | 定义 3D inset 边框,其效果取决于 border-color 的值 |
| outset | 定义 3D outset 边框,其效果取决于 border-color 的值 |
| inherit | 规定应该从父元素继承边框样式 |
2. boder-width
(1) 定义
用于指定边框的宽度。
(2) 属性
| 值 | 描述 |
|---|---|
| thin | 细的 |
| medium | 中等的 |
| thick | 粗的 |
| length | 允许您自定义边框的宽度。 |
| inherit | 规定应该从父元素继承边框宽度。 |
3. boder-color
(1) 定义
用于设置边框的颜色。
(2) 属性
| 值 | 说明 |
|---|---|
| transparent | 默认,边框颜色为透明 |
| color | 颜色值 |
| inherit | 规定应该从父元素继承边框颜色。 |
4. border-radius
(1) 定义
用于设置圆角边框。
(2) 属性值
| 值 | 描述 |
|---|---|
| length | 用圆角半径定义形状 |
| % | 用百分比定义形状 |
5.为各边指定样式
1 | |
6.为各角指定样式
1 | |
7.边的简便写法
1 | |
其中:
- 填入四个数值:分别设置上、右、下、左
- 填入三个数值:分别设置上、左右、下
- 填入两个数值:分别设置上下、左右
- 填入一个数值:同时设置上下左右
8. border-image
(1) border-image-source
定义
用于规定要使用的图像边框,将会覆盖 border-style 中的样式。
语法
1 | |
(2) border-image-slice
用于规定图像向内偏移的偏移量。
(3) border-image-width
用于指定图像的宽度。
(4) border-image-outset
用于规定边框图像超出边框盒的量。
(5) border-image-repeat
定义
用于定义图像如何填充区域。
属性值
| 值 | 说明 |
|---|---|
| stretch | 拉伸图像来填充区域 |
| repeat | 平铺(重复)图像来填充区域 |
| round | 类似 repeat 值。如果无法完整平铺所有图像,则对图像进行缩放以适应区域 |
五、轮廓
1. outline
(1) 定义
outline (轮廓)是绘制于元素周边的一条线,位于边框边缘的外围,可起到突出元素的作用。轮廓不会占据空间,也不一定是矩形。
(2) 语法
1 | |
2. outline-color
用于设置轮廓的颜色。
3. outline-style
用于设置轮廓的样式,样式与边框相同。
4. outline-width
用于设置轮廓的宽度。
5. outline-offset
用于设置轮廓的偏移量。
6.边框与轮廓的区别
- 轮廓不属于元素的一部分,不会影响到原有的页面布局。
- 例如需要在网页中突出显示某个元素时,若添加边框,整个页面布局都将改变,而添加轮廓则不会有这个情况。
- 边框可以设为圆角,但轮廓只能为矩形。
六、阴影
1. box-shadow
(1) 定义
用于向框添加阴影。
(2) 属性值
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置,允许负值 |
| blur | 可选,模糊距离。 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影 |
(3) 示例
1 | |


