CSS 样式
本文将介绍 CSS 中的各种属性。
一、背景
1. background-color
(1) 定义
用于设定一个元素的背景颜色。
元素的背景是元素的总大小,包括填充和边界。
(2) 属性值
| 值 | 说明 |
|---|---|
| color | 指定背景颜色 |
| transparent | 指定背景颜色应该是透明的 |
| inherit | 从父元素继承背景颜色 |
(3) 语法
1 | |
- 选择 color 时:可以填入颜色的名称,可以填入 RGB、HEX、HSL、RGBA、HSLA 值
- 选择 transparent 时:背景将被设为透明色
- 选择 inherit 时:将会继承父元素的背景颜色
2. background-image
(1) 定义
用于为元素设置背景图像。
(2) 属性值
| 值 | 说明 |
|---|---|
| url(“URL”) | 指向图像的链接 |
| none | 不显示背景图像 |
| inherit | 从父元素继承背景图像 |
(3) 语法
1 | |
(4) 注意
默认情况下,图片会重复,以覆盖整个元素
如果同时设置背景颜色和背景图像,浏览器会使用背景图像覆盖背景颜色
可以同时设置多个背景图片,较前的图片将会盖住较后的图片
1
background-image:url("图像链接"), url("图像链接");
3. background-repeat
(1) 定义
用于设置图像是否重复,以及图像如何重复。
(2) 属性值
| 值 | 说明 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复 |
| repeat-x | 背景图像将在水平方向重复 |
| repeat-y | 背景图像将在垂直方向重复 |
| no-repeat | 背景图像将仅显示一次 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置 |
(3) 语法
1 | |
4. background-position
(1) 定义
用于设置背景图像的起始位置。
需要把 background-attachment 属性设置为
"fixed",才能保证该属性在 Firefox 中正常工作。
(2) 属性值
| 值 | 说明 |
|---|---|
| (top、left、right、bottom、center)两两组合 | 如果仅规定了一个关键词,那么第二个值将是”center” |
| (x% y%) | 第一个值是水平位置,第二个值是垂直位置。左上角是 0% 0%。右下角是 100% 100%。如果仅规定了一个值,另一个值将是 50%。 |
| (xpos ypos) | 第一个值是水平位置,第二个值是垂直位置。单位是像素 (0px 0px) 或任何其他的 CSS 单位。如果仅规定了一个值,另一个值将是50%。可以混合使用 % 和 position 值。 |
(3) 语法
1 | |
(4) 实例
1 | |

1 | |

1 | |

5. background-size
(1) 定义
用于规定背景图像的尺寸。
(2) 属性值
| 值 | 说明 |
|---|---|
| length | 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto” |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto” |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域 |
percentage:这里的百分比是父元素的百分比,而非图像的百分比
6. background-attachment
(1) 定义
设置背景图像是否固定或如何滚动。
(2) 属性值
| 值 | 说明 |
|---|---|
| scroll | 默认,背景图像随着页面的滚动而滚动 |
| fixed | 背景图像是固定的 |
| inherit | 指定background-attachment的设置应该从父元素继承 |
| local | 背景图片会随着元素内容的滚动而滚动。 |
7. background-origin 和 background-clip
(1) 定义
background-origin 指定背景图像从哪里开始绘制;
background-clip 指定背景图像从哪里开始显示。
(2) 属性值
| 值 | 说明 |
|---|---|
| padding-box | 背景图像相对于内边距框来定位 |
| border-box | 背景图像相对于边框盒来定位 |
| content-box | 背景图像相对于内容框来定位 |
盒子模型:
8.简写背景属性
可以将所有的背景图像属性合并填写,以减少代码量,使代码更加简洁。
例如:
background:red url("图像链接") no-repeat fixed;
二、颜色
1. opacity
(1) 定义
用于设置元素的不透明度。
利用 opacity 为元素的背景添加透明度时,其所有子元素都继承相同的透明度。
(2) 属性值
| 值 | 说明 |
|---|---|
| value | 规定不透明度,从 0.0 (完全透明)到 1.0(完全不透明) |
| inherit | 从父元素继承 |
三、字体
1. font-style
(1) 定义
用于指定字体样式。
(2) 属性值
| 值 | 描述 |
|---|---|
| normal | 默认,标准字体 |
| italic | 斜体 |
| oblique | 倾斜,倾斜与斜体非常相似,但支持较少 |
| inherit | 从父元素继承 |
2. font-weight
(1) 定义
用于指定字体的粗细。
(2) 属性值
| 值 | 描述 |
|---|---|
| normal | 默认,定义标准的字符 |
| bold | 定义粗体字符 |
| bolder | 定义更粗的字符 |
| lighter | 定义更细的字符 |
| 数值 | 定义由细到粗的字符。数值为 100-900 |
3. font-size
(1) 定义
定义字体的大小。
(2) 属性值
| 值 | 说明 (索引中有详细介绍) |
|---|---|
| A(xx-small、x-small、small、medium、large、x-large、xx-large) | 把字体的尺寸设置为不同的尺寸,从 xx-small 到 xx-large,默认为 medium |
| smaller | 把 font-size 设置为比父元素更小的尺寸 |
| larger | 把 font-size 设置为比父元素更大的尺寸 |
| length | 把 font-size 设置为一个固定的值 |
| % | 把 font-size 设置为基于父元素的一个百分比值 |
| inherit | 从父元素继承 |
4. font-variant
(1) 定义
使所有字母显示为小型大写字母。
(2) 语法
1 | |
5. font-family
(1) 定义
用于规定元素的字体系列。字体按优先级排序,浏览器将会依次尝试,使用它可以支持的第一个字体。
(2) 语法
1 | |
6. @font-face
(1) 定义
指定一个包含在 Web 服务器上的字体,使用 font-face 可以允许网页使用用户计算机上未安装的字体。
(2) 语法
首先定义字体的名称,然后通过 url 指向字体文件,之后便可以使用这个字体了。
1 | |
(3) 说明
可以添加多个同名规则,分别指向不同样式的字体文件,以便在将字体设为不同样式时调用正确的字体。
1 | |
四、位置
1. clear
(1) 定义
用于指定段落的左侧或右侧不允许浮动的元素。
(2) 属性值
| 值 | 说明 |
|---|---|
| none | 默认,允许浮动元素出现在两侧 |
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| inherit | 从父元素继承 |
2. cursor
(1) 定义
用于定义鼠标指针放在元素上时的光标形状。
(2) 属性值
| 值 | 说明 |
|---|---|
| default | 默认光标 |
| url | 自定义光标,需要给出图像路径。注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| auto | 由浏览器设置 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为一只手,指示链接 |
| move | 此光标指示某对象可被移动 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东) |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西) |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东) |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西) |
| s-resize | 此光标指示矩形框的边缘可被向下移动(北/西) |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西) |
| text | 此光标指示文本 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏) |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球) |
3. display
(1) 定义
用于规定元素应该生成的框的类型。
(2) 属性值
| 值 | 说明 |
|---|---|
| inline | 默认 |
| block | 此元素将显示为块级元素 |
| content | 盒子文本正常绘制,而围绕在盒子中的框并不会生成 |
| flex | 此元素将显示为弹性盒容器 |
| grid | 此元素将显示为栅格容器 |
| inline-block | 此元素将显示为行内块元素 |
| inline-flex | 此元素将显示为行内弹性盒容器 |
| inline-grid | 此元素将显示为行内栅格容器 |
| inline-table | 此元素会作为内联表格来显示(类似 ),表格前后没有换行符 |
| list-item | 此元素会作为列表显示 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示 |
| table | 此元素会作为块级表格来显示(类似 table元素),表格前后带有换行符 |
| table-caption | 此元素会作为一个表格标题显示(类似 caption 元素) |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 colgroup 元素) |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 thead 元素) |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 tfoot 元素) |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 tbody 元素) |
| table-cell | 此元素会作为一个表格单元格显示(类似 td 元素) |
| table-column | 此元素会作为一个单元格列显示(类似 col 元素) |
| table-row | 此元素会作为一个表格行显示(类似 tr 元素) |
| none | 此元素不会被显示 |
| initial | 设置该属性为默认元素 |
| inherit | 从父元素继承 display 属性的值 |
- 块级元素:总是从新行开始,并占据一整行,可以设置其宽和高以及外边距
- 行内元素:仅占据所需的宽度,不能设置宽和高,仅能设置左右边距
- 行内块元素:不会占据一行,能够设置宽高和边距
4. float
(1) 定义
定义元素在哪个方向浮动。
这个属性设计之初是为了实现 office 中文字环绕图片的效果。
为某个元素设置了此属性后,它将会浮动出去,其它元素将会忽略它并继续布局,而文本会绕开它。因此有了覆盖其它元素且被文本环绕的效果。
(2) 属性值
| 值 | 说明 |
|---|---|
| none | 默认,元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| inherit | 从父元素继承 |
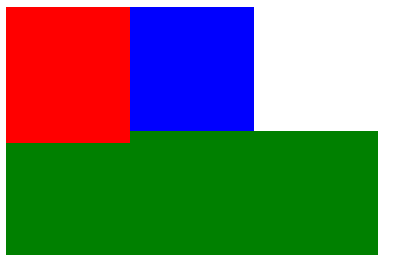
(3) 示例
默认情况
1 | |

元素浮动 覆盖其它元素
1 | |

元素浮动 文字环绕

(4) 两列布局
1 | |
若要设置内边距,应先用 box-sizing 设置元素尺寸的计算方法,防止因为元素过宽而换行。
1 | |
(5) 三列布局
1 | |
(6) 清除浮动
当容器的高度未指定,且容器内部内容有浮动时,容器的高度将无法自动深长,从而导致浮动溢出。因此,需要进行清除浮动的操作。
方法 1 带 clear 的空元素
在浮动元素之后增加一个空元素,并为其赋予 clear 属性。
方法 2 修改 overflow 属性
给浮动元素的容器添加 overflow:hidden; 或 overflow:auto; ,即可清除内部浮动。
方法 3 为容器添加浮动
给浮动元素的容器也添加浮动属性,即可清除内部浮动。但需要注意,这样的方法将会影响布局。
方法 4 使用邻接元素处理
用浮动元素的之后的元素添加 clear:both; 属性。
方法 5 使用 :after 伪元素
增设一个 clearfix 类,为其添加 :after 伪元素选择器 ,在 clearfix 类之后添加一个隐藏的用于清除浮动的元素。
1 | |
此后,如果有某个元素需要清除浮动,只需要为其添加 clearfix 类即可。
5. overflow
(1) 定义
规定当内容溢出元素框时,如何处理。
(2) 属性值
| 值 | 说明 |
|---|---|
| visible | 默认值,内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容,既是没有溢出,也会加滚动条 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
| inherit | 从父元素继承 overflow 属性的值 |
6. position
(1) 定义
规定元素的定位类型。
(2) 属性值
| 值 | 说明 |
|---|---|
| static | 默认,没有定位,元素出现在正常的流中 |
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。因此,”left:20” 会向元素的 LEFT 位置添加 20 像素。 |
| sticky | 粘滞定位 |
static:元素只会出现在正常位置,为其指定的偏移量不会生效
absolute:首先需要有一个设置 position 的祖先,然后相对于这个祖先偏移
子绝父相使用最多
fixed:元素会相对于浏览器偏移
relative:元素会相对于正常位置偏移
sticky:粘滞定位的元素依赖于用户的滚动,在 relative 和 fixed 中切换。当没有达到粘滞条件时,它像正常元素一样随着页面滚动而滚动,当达到粘滞条件后,它将会固定在浏览器窗口的某一个位置。
粘滞条件由 top, right, bottom 或 left 加距离指定。也就是说,当页面滚动后,元素的位置即将超过该阈值时,元素将会转换为 fixed ,固定浏览器窗口中的阈值位置。
(3) 三列布局
1 | |
7. top、right、bottom 和 left
用于规定元素的位置。属性的值为元素的上|右|下|左边距到其包含块的上|右|下|左边距的距离。
如果 “position” 属性的值为 “static”,那么设置 “left” 属性不会产生任何效果。
8. clip
(1) 定义
用于剪裁绝对定位元素。
具体来说,clip 为元素设置了一个可见区域,元素仅在此区域内可见。
(2) 语法
1 | |
9. visivility
(1) 定义
用于规定元素是否可见。
(2) 属性值
| 值 | 说明 |
|---|---|
| visible | 默认,元素是可见的 |
| hidden | 元素是不可见的 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 “hidden”。 |
| inherit | 从父元素继承 |
浏览器对于 collapse 的支持不太好。
10. z-index
(1) 定义
用于设置元素的堆叠顺序。
(2) 属性值
| 值 | 说明 |
|---|---|
| auto | 默认,堆叠顺序与父元素相等 |
| number | 设置元素的堆叠顺序 |
| inherit | 从父元素继承 |
- 若父元素也没有设置堆叠属性,则堆叠属性默认为 0
- 数值越大,层数越高,数值小的将被覆盖
- 数值可以为负
11. resize
(1) 定义
允许一个元素可由用户调整大小。
需要先通过 overflow 指定元素溢出时的处理方式,才能使用 risize 属性。
(2) 属性值
| 属性 | 说明 |
|---|---|
| none | 用户无法调整元素的尺寸 |
| both | 用户可调整元素的高度和宽度 |
| horizontal | 用户可调整元素的宽度 |
| vertical | 用户可调整元素的高度 |
(3) 示例
1 | |

五、元素
1. direction
(1) 定义
用于规定文本的方向。
需要配合 unicode-bidi 属性使用
direction 单独使用时,仅仅是类似于左右对齐的效果
(2) 属性值
| 值 | 描述 |
|---|---|
| ltr | 默认,文本方向从左到右 |
| rtl | 文本方向从右到左 |
2. letter-spacing 和 word-spacing
letter-spacing 用于定义字符间距。word-spacing 用于定义单词之间的间隙。
3. line-height
(1) 定义
用于设置行高。
4. text-align
(1) 定义
用于规定元素中文本的对齐方式。
(2) 属性值
| 值 | 描述 |
|---|---|
| left | 默认,左对齐 |
| right | 右对齐 |
| center | 居中 |
| justify | 两端对齐 |
| inherit | 从父元素继承 |
5. text-decoration
(1) 定义
用于规定文本的修饰。
(2) 属性值
| 值 | 描述 |
|---|---|
| none | 默认,不修饰 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义横穿文本的一条线 |
| inherit | 父元素继承 |
6. text-indent
规定文本块中的首行缩进。
允许为负,若为负,则会将第一行向左缩进。
7. text-overflow
(1) 定义
规定文本溢出应该如何处理。
(2) 属性值
| 值 | 描述 |
|---|---|
| clip | 修剪文本 |
| ellipsis | 显示省略符号来代表被修剪的文本 |
| string | 使用给定的字符串来代表被修剪的文本 |
8. text-shadow
为文本添加阴影。
9. text-transform
(1) 定义
用于控制文本的大小写。
(2) 属性值
| 值 | 描述 |
|---|---|
| none | 默认,不对文本做改变 |
| capitalize | 文本中的每个单词以大写字母开头 |
| uppercase | 全部转换为大写字母 |
| lowercase | 全部转换为小写字母 |
| inherit | 从父元素继承 |
10. unicode-bidi
(1) 定义
用于设置文本的方向,与 direction 配合使用。
(2) 属性值
| 值 | 描述 |
|---|---|
| normal | 默认,不使用附加的嵌入层面 |
| embed | 创建一个附加的嵌入层面 |
| bidi-override | 创建一个附加的嵌入层面。重新排序取决于 direction 属性 |
11. vertical-align
(1) 定义
用于设置元素的垂直对齐方式。
(2) 属性值
| 值 | 描述 |
|---|---|
| baseline | 默认,放置在父元素的基线上 |
| sub | 垂直对齐文本的下标 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 使元素及其后代元素的底部与整行的底部对齐 |
| text-bottom | 把元素的底端与父元素字体的底端对齐 |
| length | 将元素升高或降低指定的高度,可以是负数 |
| % | 使用 “line-height” 属性的百分比值来排列此元素。允许使用负值 |
12. white-space
(1) 定义
设置元素间空白的处理方式。
(2) 属性值
| 值 | 描述 |
|---|---|
| normal | 默认,空白会被浏览器忽略 |
| pre | 空白会被浏览器保留 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行 |
| pre-line | 合并空白符序列,但是保留换行符 |
13. word-break
用于指定非中日韩脚本的断行规则。
14. word-wrap
用于允许长单词换行。
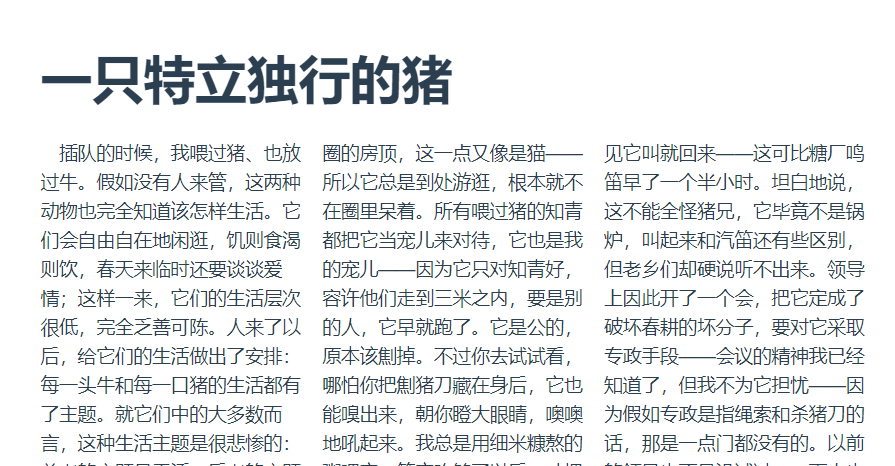
六、多列
1. column-count
用于指定某个元素应该分为的列数。
元素会被自动拆分为指定列数。
2. column-width
设置列的宽度,当浏览器窗口无法容纳足够数量的列时,会自动减少列数,以保证列的宽度。
3. columns
(1) 定义
用于设置列宽和列数。
(2) 语法
1 | |
4. column-gap
用于定义列之间的间隙。
5. column-rule-color
用于设置列分隔线的颜色。
6. column-rule-style
(1) 定义
用于设置列分隔线的样式。
(2) 属性值
| 值 | 说明 |
|---|---|
| none | 定义无边框 |
| hidden | 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线 |
| solid | 定义实线 |
| double | 定义双线。双线的宽度等于 border-width 的值 |
| groove | 定义 3D 凹槽边框,其效果取决于 border-color 的值 |
| ridge | 定义 3D 垄状边框,其效果取决于 border-color 的值 |
| inset | 定义 3D inset 边框,其效果取决于 border-color 的值 |
| outset | 定义 3D outset 边框,其效果取决于 border-color 的值 |
| inherit | 规定应该从父元素继承边框样式 |
7. column-rule-width
用于设置列分隔线的宽度。
8. column-rule
用于同时设置列分隔线的宽度、样式和颜色。
9. column-span
(1) 定义
用于指定某个元素是否横跨多列。
(2) 示例
1 | |

10. column-fill
(1) 定义
规定应该如何填充列。
主流浏览器并不支持这一属性。
(2) 属性值
| 值 | 说明 |
|---|---|
| auto | 按顺序填充,不同列的长度和内容数量会不同 |
| balance | 平均填充 |
七、列表
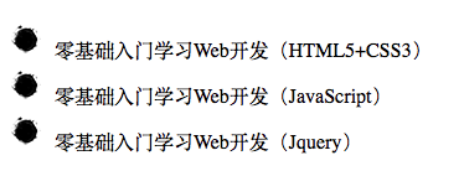
1. list-style-image
(1) 定义
使用图像来作为列表项的标记。
(2) 语法
1 | |
(3) 示例

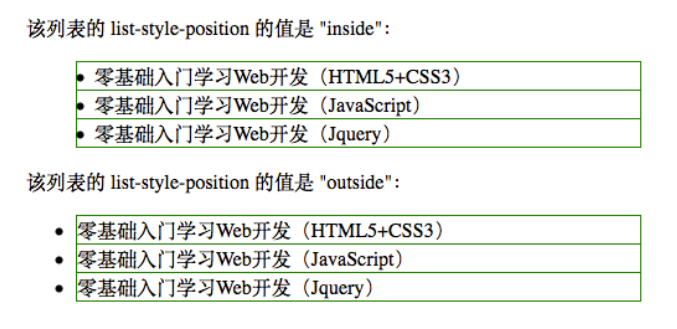
2. list-style-position
(1) 定义
用于设置在何处防止列表项标记
(2) 属性值
| 值 | 描述 |
|---|---|
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐 |
| outside | 默认,保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐 |
(3) 示例

3. list-style-type
(1) 定义
用于设置列表项的标记。
(2) 属性值
| 值 | 描述 |
|---|---|
| disc | 实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
| decimal | 阿拉伯数字 |
| lower-roman | 小写罗马数字 |
| upper-roman | 大写罗马数字 |
| lower-alpha | 小写英文字母 |
| upper-alpha | 大写英文字母 |
| none | 不使用项目符号 |
| armenian | 传统的亚美尼亚数字 |
| cjk-ideographic | 浅白的表意数字 |
| georgian | 传统的乔治数字 |
| lower-greek | 基本的希腊小写字母 |
| hebrew | 传统的希伯莱数字 |
| hiragana | 日文平假名字符 |
| hiragana-iroha | 日文平假名序号 |
| katakana | 日文片假名字符 |
| katakana-iroha | 日文片假名序号 |
| lower-latin | 小写拉丁字母 |
| upper-latin | 大写拉丁字母 |
3. list-style
用于简写列表属性,按照 type、position、image 设置。
八、表格
1. border-collapse
(1) 定义
用于设置表格的边框是否合并为一个单一的边框。
(2) 属性值
| 值 | 说明 |
|---|---|
| collapse | 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性 |
| separate | 默认值,边框会被分开。不会忽略 border-spacing 和 empty-cells 属性 |
(3) 示例
collapse

separate

2. border-spacing
(1) 定义
用于设置相邻单元格的边框之间的距离。
(2) 说明
- 使用 px、cm 等单位
- 不允许使用负值
- 如果定义一个 length 参数,那么定义的是水平和垂直间距。
- 如果定义两个 length 参数,那么第一个设置水平间距,而第二个设置垂直间距
3. caption-side
(1) 定义
设置表格标题的位置。
(2) 属性值
| 值 | 说明 |
|---|---|
| top | 默认,把表格标题定位在表格之上 |
| bottom | 把表格标题定位在表格之下 |
4. empty-cells
(1) 定义
用于设置是否显示表格中的空单元格。
(2) 属性值
| 值 | 说明 |
|---|---|
| hide | 不在空单元格周围绘制边框 |
| show | 默认,在空单元格周围绘制边框 |
5. table-layout
(1) 定义
用于为表设置布局样式(列宽如何决定)。
(2) 属性值
| 值 | 说明 |
|---|---|
| automatic | 默认,列宽度由单元格内容设定 |
| fixed | 列宽由表格宽度和列宽度设定 |
