CSS 弹性盒子
弹性盒子,即 flexbox,是 CSS3 的一种新的布局模式。
一、什么是弹性盒子?
在弹性盒子之前,可用的布局方式有以下四种:
- 块:用于网页中的部分
- 行内:用于文本
- 表:用于二维表数据
- 定位:用于根据绝对位置放置元素
利用弹性盒子,可以更轻松的设计灵活的响应式布局结构,而无需使用浮动或定位。弹性盒子由弹性容器和弹性元素组成。
需要注意的是:
弹性容器将会自动地压缩弹性元素的空间,以防止出现溢出
弹性元素不会发生外边距折叠
浮动将会失效
绝对定位依然有用
二、弹性容器
通过将元素的 display 属性设为 flex 或 incline-flex 定义一个弹性容器。定义完成后,弹性容器内的直接子元素都将会变成弹性元素。
弹性盒子只定义了直接子元素如何在弹性容器内布局,弹性容器外及弹性元素内是正常渲染的。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
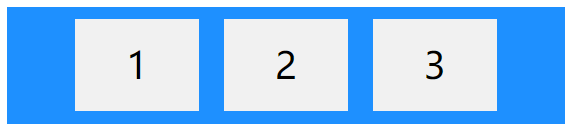
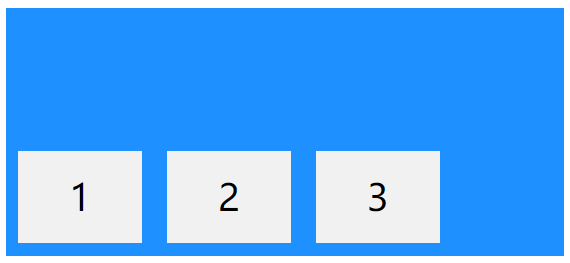
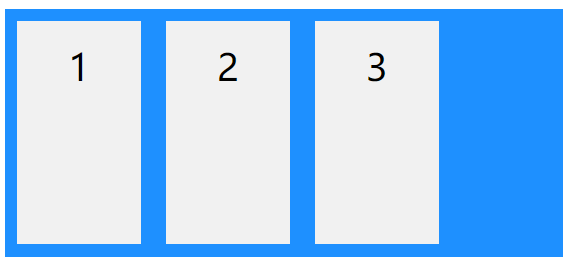
1. display: flex
定义一个块级的弹性容器,它将会独占一整行。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17.flex {
display: flex;
background-color: DodgerBlue;
}
.flex > div {
background-color: #f1f1f1;
margin: 10px;
padding: 20px;
font-size: 30px;
}
<div class="flex">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
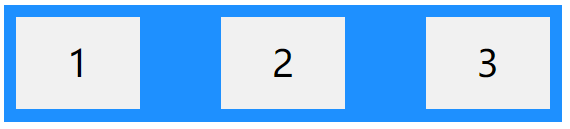
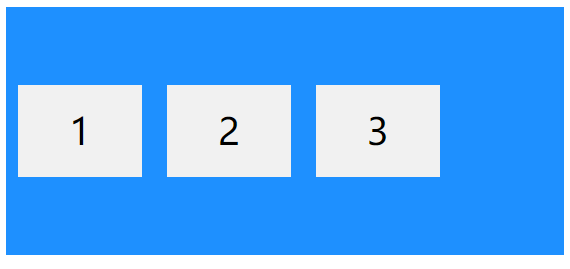
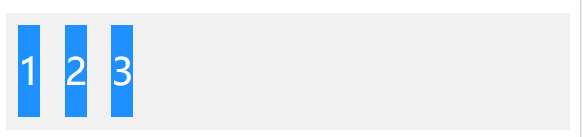
2. display: inline-flex
定义一个行内弹性容器。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17.inline-flex {
display: flex;
background-color: DodgerBlue;
}
.flex > div {
background-color: #f1f1f1;
margin: 10px;
padding: 20px;
font-size: 30px;
}
<div class="inline-flex">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
三、容器属性
1. flex-direction
(1) 定义
用于规定弹性元素该按什么方向排列。
(2) 属性值
| 值 | 描述 |
|---|---|
| row | 默认,水平显示,正如一个行一样。 |
| row-reverse | 与 row 相同,但是以相反的顺序。 |
| column | 垂直显示,正如一个列一样。 |
| column-reverse | 与 column 相同,但是以相反的顺序。 |
2. flex-wrap
(1) 定义
规定是否对弹性元素换行。
(2) 属性值
| 值 | 描述 |
|---|---|
| nowrap | 默认,不换行 |
| wrap | 在必要的时候换行 |
| wrap-reverse | 在必要的时候换行,但是以相反的顺序。 |
| inherit | 父元素继承 |
3. flex-flow
(1) 定义
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
(2) 语法
1 | |
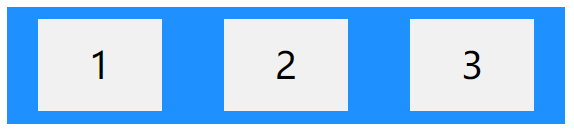
4. justify-content
(1) 定义
用于设置弹性元素在主轴方向上的对齐方式。
(2) 属性值
| 值 | 描述 |
|---|---|
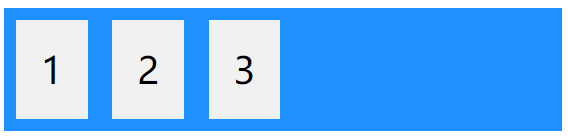
| flex-start | 默认,在主轴的开头对齐 |
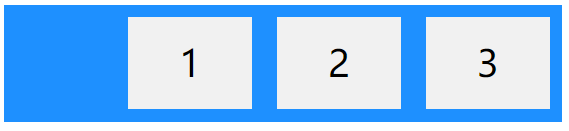
| flex-end | 在主轴的末端对齐 |
| center | 按主轴中心对齐 |
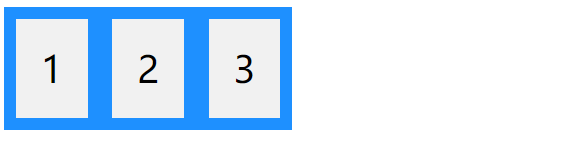
| space-between | 按元素之间的空隙均匀排布 |
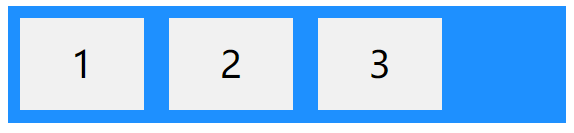
| space-around | 按行前、元素之间、行后的空隙均匀排布 |
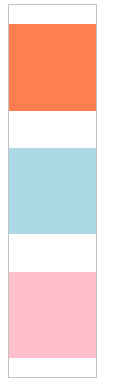
(3) 各属性值的效果
1 | |

1 | |

1 | |

1 | |

1 | |

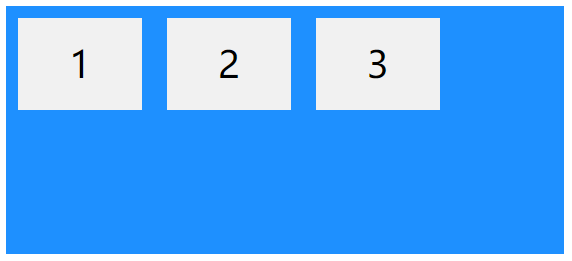
5. align-items
(1) 定义
用于设置弹性元素在垂轴方向上的对齐方式。
(2) 属性值
| 值 | 描述 |
|---|---|
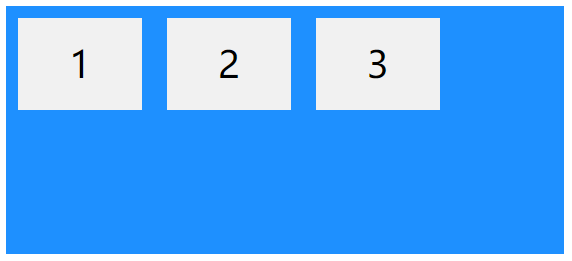
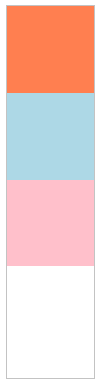
| flex-start | 在垂轴的开头对齐 |
| flex-end | 在垂轴的末端对齐 |
| center | 按垂轴中心对齐 |
| baseline | 基线对齐 |
| stretch | 默认,元素被拉伸以适应容器 |
(3) 各属性值的效果
1 | |

1 | |

1 | |

1 | |


1 | |

6. align-content
(1) 定义
用于指定各行弹性元素的对齐方式。
必须有多行项目,此属性才能生效!
(2) 属性值
| 值 | 描述 |
|---|---|
| stretch | 默认,各行将会拉伸以适应容器 |
| flex-start | 各行在主轴的开头对其 |
| flex-end | 各行在主轴的末端对齐 |
| center | 各行按主轴中心对齐 |
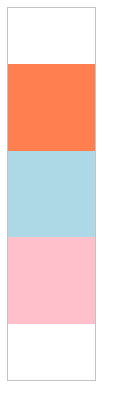
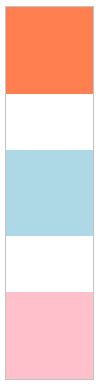
| space-between | 均匀排布,各行之间留空隙 |
| space-around | 均匀排布,各行之前、之间、之后留空隙 |
(3) 各属性值的效果
1 | |

1 | |

1 | |

1 | |

1 | |

1 | |

四、元素属性
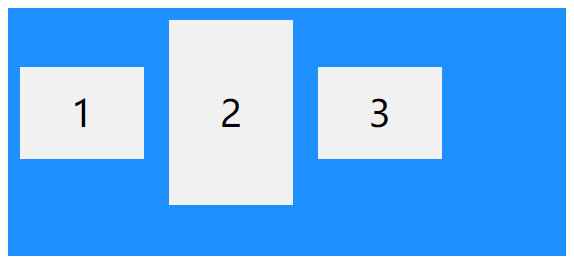
1. align-self
用于设置单个弹性元素在垂轴方向上的对齐方式。
align-items 在弹性容器中设置,会影响其中所有弹性元素;
align-self 在弹性元素中设置,仅影响该元素自身。
2. order
(1) 定义
设置各弹性元素的顺序。
(2) 说明
默认情况下,弹性元素的 order 属性值为 0
数值越小,显示越靠前
允许负数
3. flex-shrink
(1) 定义
用于规定某个弹性元素相对于其它弹性元素将收缩多少。
(2) 说明
- 默认情况下,弹性元素的 flex-shrink 值为 1 ,即别人收缩多少,它也收缩多少
- 若将某个弹性元素的 flex-shrink 值设为 0 ,则它将不参与压缩,固定其大小
- 若将某个弹性元素的 flex-shrink 值设为 n ,则其它元素压缩 1 ,它需要压缩 n
4. flex-grow
(1) 定义
用于规定某个弹性元素将增大多少。
(2) 说明
- 默认情况下,弹性元素的 flex-grow 值为 0 ,即所有弹性元素都不扩大,弹性元素只会占据它们该占据的空间

若有一个弹性元素设置了该属性,则它会进行扩张
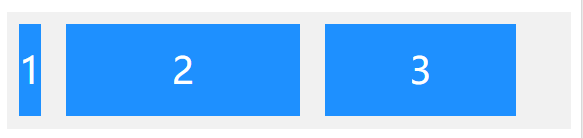
若 flex-grow 相加小于 1 ,则不会占满空间
1
2
3<div>1</div>
<div style="flex-grow: 0.6">2</div>
<div style="flex-grow: 0.4">3</div>
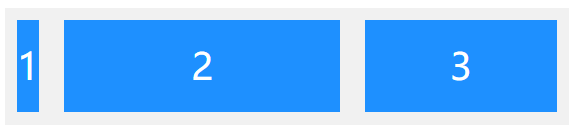
若 flex-grow 相加小于 1 ,则它们会按 flex-shrink 的数值分得扩张大小,且占满空间

5. flex-basis
(1) 定义
用于规定某个弹性元素的初始长度。
(2) 说明
- flex-basis 将会覆盖发生冲突的高度或宽度
- 设置 flex-basis 比设置宽度或高度更加灵活,因为这个属性会根据 flex-direction 而转化为主轴上长度
- flex-basis 将会经过 flex-shrink|flex-grow 后得到最终的元素长度
6. flex
(1) 定义
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
(2) 语法
1 | |
(3) 属性值
| 值 | 描述 |
|---|---|
| 数值 | 依次填入 grow shrink basis |
| auto | 与 1 1 auto 相同。 |
| none | 与 0 0 auto 相同。 |