CSS 动画
CSS3 可以创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果。
一、过渡
1.什么是过渡?
过渡允许在给定时间内平滑地改变属性值。
2. transition-property
(1) 定义
用于规定应用过渡效果的属性。
设置完后,当对应属性发生改变时,便会触发过渡效果。
(2) 属性值
| 值 | 说明 |
|---|---|
| none | 没有属性会获得过渡效果 |
| all | 所有属性都将获得过渡效果 |
| 属性名称 | 定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔 |
(3) 示例
1 | |
3. transition-duration
用于指定完成过渡效果需要花费的时间,即过渡的持续时间。
默认值为 0 ,若不设置该值,则不会有任何效果。
4. transition-timing-function
(1) 定义
用于指定过渡的速度曲线。
(2) 属性
| 值 | 说明 |
|---|---|
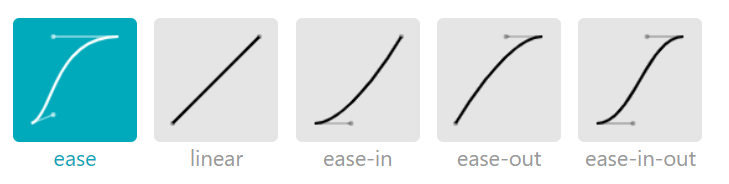
| linear | 以相同速度开始至结束 |
| ease | 以慢速开始,加快,减慢,慢速结束 |
| ease-in | 以慢速开始,逐渐加快 |
| ease-out | 以快速开始,逐渐变慢 |
| ease-in-out | 以慢速开始,逐渐加快,逐渐减慢,慢速结束 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
- linear:等于 cubic-bezier(0,0,1,1)
- ease:等于cubic-bezier(0.25,0.1,0.25,1)
- ease-in:等于 cubic-bezier(0.42,0,1,1)
- ease-out:等于 cubic-bezier(0,0,0.58,1)
- ease-in-out:等于 cubic-bezier(0.42,0,0.58,1)
- cubic-bezier(n,n,n,n):指定速度曲线立方贝塞尔曲线函数

(3) cubic-bezier
cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier),它由四个点 P0, P1, P2, P3 构成。
5. transition-delay
用于设置等待停顿多久后开始过渡。
6. transition
简写属性。
1 | |
7.示例
1 | |
把鼠标移动到蓝色方块上,就可以看到过渡效果。
二、2D/3D转换
1. transform
(1) 定义
用于定义元素的 2D 或 3D 转换。
(2) 属性
2D 转换
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
3D 转换
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
2. transform-Origin
(1) 定义
用于改变转换元素的位置。使用该属性前必须先使用 transform 。
(2) 属性值
| 值 | 说明 |
|---|---|
| x-axis | 定义视图被置于 X 轴的何处。可能的值:left、center、right、length、% |
| y-axis | 定义视图被置于 Y 轴的何处。可能的值:top、center、bottom、length、% |
| z-axis | 定义视图被置于 Z 轴的何处。可能的值:length |
3. transform–style
(1) 定义
用于设置如何在 3D 空间中呈现被嵌套的元素。使用该属性前必须先使用 transform 。
(2) 属性值
| 值 | 描述 |
|---|---|
| flat | 子元素将不保留其 3D 位置 |
| preserve-3d | 子元素将保留其 3D 位置 |
4. perspective
用于设置 3D 元素距离视图的距离。使用该属性前必须先使用 transform 。
5. perspective-origin
用于定义 3D 元素所基于的 X 轴和 Y 轴。
当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
6. backface-visibility
(1) 定义
用于设置元素的背部是否可见。
(2) 属性值
| 值 | 描述 |
|---|---|
| visible | 背面是可见的 |
| hidden | 背面是不可见的 |
(3) 示例
1 | |

三、动画
1. @keyframes
(1) 定义
用于创建动画。
(2) 语法
1 | |
- 0% 表示动画的开始,可以用 from 替代
- 100% 表示动画的结束,可以用 to 替代
- 中间值为 0%~100% 的任何值,可以按顺序填入需要的关键帧
- 在 css 样式中填入位于该关键帧的动画样式
2. animation-name
用于通过名称选择对应的动画。
3. animation-duration
用于设置动画的持续时间。
如果未指定
animation-duration属性,则动画不会发生,因为默认值是 0s 。
4. animation-delay
用于设置等待停顿多久后开始过渡。
5. animation-iteration-count
用于指定动画应该运行的次数。
其属性值可以设为数值或 infinite 。
6. animation-direction
(1) 示例
用于定义多次动画应该如何运行。
若没有设置 animation-iteration-count ,则动画只运行一次,此属性没有意义。
(2) 属性值
| 值 | 说明 |
|---|---|
| normal | 默认,动画正常播放 |
| reverse | 动画反向播放 |
| alternate | 动画在奇数次(1、3、5…)正向播放,在偶数次(2、4、6…)反向播放 |
| alternate-reverse | 动画在奇数次(1、3、5…)反向播放,在偶数次(2、4、6…)正向播放 |
(3) 示例
1 | |
7. animation-timing-function
(1) 定义
用于规定动画的速度曲线。
(2) 属性
| 值 | 说明 |
|---|---|
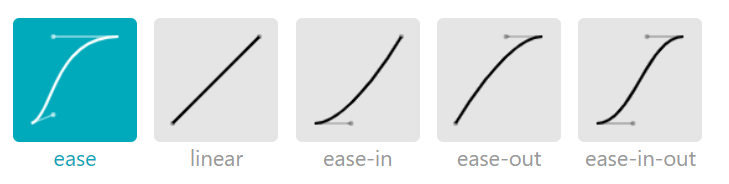
| linear | 以相同速度开始至结束 |
| ease | 以慢速开始,加快,减慢,慢速结束 |
| ease-in | 以慢速开始,逐渐加快 |
| ease-out | 以快速开始,逐渐变慢 |
| ease-in-out | 以慢速开始,逐渐加快,逐渐减慢,慢速结束 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
- linear:等于 cubic-bezier(0,0,1,1)
- ease:等于cubic-bezier(0.25,0.1,0.25,1)
- ease-in:等于 cubic-bezier(0.42,0,1,1)
- ease-out:等于 cubic-bezier(0,0,0.58,1)
- ease-in-out:等于 cubic-bezier(0.42,0,0.58,1)
- cubic-bezier(n,n,n,n):指定速度曲线立方贝塞尔曲线函数

(3) cubic-bezier
cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier),它由四个点 P0, P1, P2, P3 构成。
8. animation-fill-mode
(1) 定义
默认情况下,CSS 动画并不会影响元素,动画播放结束后,元素又恢复原状。可以通过 animation-fill-mode 更改这一设定。
(2) 属性值
| 值 | 说明 |
|---|---|
| none | 默认,动画在动画执行之前和之后不会应用任何样式给元素 |
| forwards | 动画结束后,将动画最后一帧的样式应用到元素上 |
| backwards | 动画开始前,将动画第一帧的样式应用到元素上 |
| both | 动画开始前,将动画第一帧的样式应用到元素上,且动画结束后,将动画最后一帧的样式应用到元素上 |
(3) 示例
1 | |
9. animation-play-state
(1) 定义
用于规定动画是否在运行。
(2) 属性值
| 值 | 描述 |
|---|---|
| paused | 规定动画已暂停 |
| running | 规定动画正在播放 |
(3) 示例
1 | |
10. animation
(1) 定义
用于简写动画属性。
(2) 语法
1 | |