TypeScript 类型
本文将介绍 TypeScript 的核心之一:类型。
一、类型注解
1. 简单类型注解
在 TypeScript 中,类型注解能够为变量添加类型约束,语法如下:
1 | |
2. 类型推断
如果没有明确指定类型,TypeScript 会自动推测变量的类型。
因此,
- 如果声明了变量,没有赋值,则变量将被注解为 any 类型
- 如果声明了变量,并且赋值,则 TypeScript 会尝试获取值的类型,并将变量注解为该类型
3. 联合类型注解
所谓联合类型,就是变量的类型可以为多个类型之一,语法如下:
1 | |
二、类型
1. 基本类型
与 JavaScript 相同。
2. object
代表非基本类型的类型,可以匹配除数字、字符串、boolean 等类型以外的所有类型。
2. any
表示任意类型,可以匹配一切类型。
3. void
表示空,用于标识没有返回值的方法。
1 | |
4. undefined 和 null
- undefined 表示未定义
- null 表示空
- undefined 和 null 是任何类型的子类,可以被赋给任何类型的变量
5. never
表示不会出现的值。
6. 数组
注解后,变量中只能放入对应类型的元素。
共有两种书写方式:
数组方式:
1
类型[]泛型方式:
1
Array<类型>
2
3
4
5// 在元素类型后面加上[]
let arr: number[] = [1, 2];
// 或者使用数组泛型
let arr: Array<number> = [1, 2];
7. 元组
与数组不同,元组并不要求其中的元素都是同一类型,但要求元素的类型及数量已知。
1 | |
let x: [string, number] = ['hallo', 2022];
8. 枚举
2
3
4
5
6
7enum Color {
Red,
Green,
Blue
}
let myColor: Color = Color.Green
9. 接口、类
类型可以为接口、类。
具体请看:
10. 函数
函数类型的语法如下:
1 | |
具体请看:
三、类型断言
1. 说明
类型断言用于将某个值手动指定为某个类型。
2. 语法
类型断言有两种语法,如下:
1 | |
更推荐使用
值 as 类型语法
3. 示例
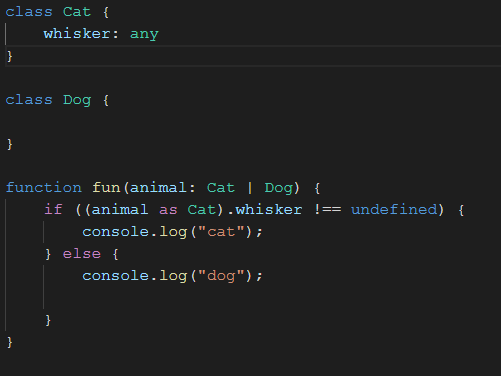
1 | |
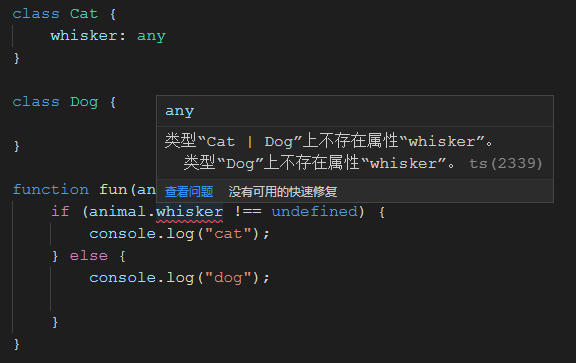
方法能够接收一个 animal 参数,该参数可以为 Cat 类或 Dog 类。
如果我们希望在方法中判断传入的值具体是哪一类,一个做法是:获取变量中某一个类的特有属性,根据其存在与否进行判断。具体如下:
1 | |
但此时 TypeScript 将会报错,因为它认为我们在获取某个 “可能不存在” 的属性。

这时候类型断言就可以派上用场,他将被用来 “欺骗” TypeScript,使得我们的程序能够通过 TypeScript 的编译。

4. 断言不影响运行
断言的目的是为了通过 Typescript 的编译,断言语句将会在编译后被删除。因此,断言不会对程序运行造成影响,如果需要类型转换,应该使用其它方法。
使用断言:
2
3
4
5function toBoolean(something: any): boolean {
return something as boolean;
}
toBoolean(1); // 1使用类型转换:
2
3
4
5function toBoolean(something: any): boolean {
return Boolean(something);
}
toBoolean(1); // true
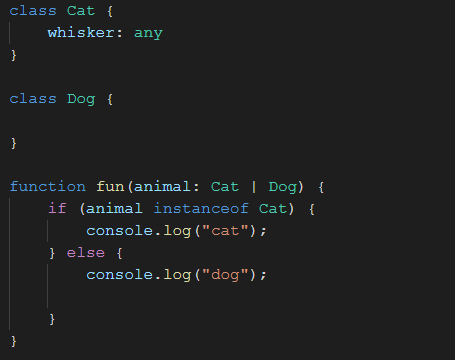
5. 类型断言和 instanceof
在上面的例子中,我们可以固然可以通过 “类型断言 + 特有属性” 来对值的类型进行判断,但在 JavaScript 中还有更好的方法可以使用,那就是 instanceof。

需要注意的是:
当且仅当类型在编译后会被保留时,才能够使用 instanceof,因为 instanceof 是 JavaScript 的方法,它仅能访问到 JavaScript 代码。
假设此处的 Cat 类是一个接口,则它将不会在编译后被保留,此时便只能使用 “类型断言 + 特有属性” 的方法进行判断。