TypeScript 接口与类
本文将介绍 TypeScript 的接口与类的概念。
一、接口
1. 说明
在 TypeScript 中,接口是对属性和方法的抽象,又由于在 JavaScript 中属性和方法实际上都是变量,因此:接口是对成员的抽象。
2. 语法
1 | |
3. 接口的用法
(1) 描述类
接口可以用于描述类:将类应由的一系列成员抽象并罗列。
1 | |
(2) 描述值
接口可以用于描述 “对象的形状”,在这种用法下,接口将作为变量的类型,对值进行类型约束。
1 | |
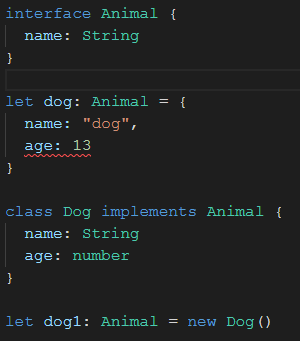
当变量的类型被注解为接口时,变量只能接收以下两种值:
实现了该接口的类的实例
包含且只包含接口中的成员的对象
不可以多,也不可以少
可以看到,dog 对象中多出了 age 属性,因此无法被接收;dog2 对象虽然也多出了 age 属性,但由于它是接口实现类的实例,因此可以被接收。
(3) 描述函数
接口也可以用于描述函数,描述方式如下:
1 | |
4. 可选成员
可以通过 ? 修饰符定义可选成员,可选成员的含义是该成员可以不存在。
1 | |
5. 只读成员
如果希望某些成员只能在初始化时被赋值,可以使用 readonly 修饰。
1 | |
6. 任意成员
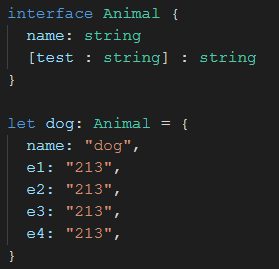
有时候我们希望在接口中定义任意的成员,仅对成员名和值的类型做约束,可以用以下方式:
1 | |
可以向对象中添加任意个数的成员,只要成员名和值的类型符合要求即可。
二、类
1. ES6 中的类
具体请看:
2. 类中的类型注解
TypeScript 的类型注解可以添加在类的成员属性、成员方法、构造器之上,如下:
1 | |
2. 访问修饰符
TypeScript 中可以使用三种访问修饰符,分别为 public、private 和 protected。
这三种访问修饰符可以用于修饰属性和方法,设置它们的可访问性。
3. readonly 修饰符
readonly 修饰符可以用于修饰属性或构造函数中的参数,一经声明,该属性便会被设置为 “只读”。
4. 静态属性
在 TypeScript 中,允许定义静态属性,静态属性属于类而非对象。
1 | |
5. 抽象类
abstract 用于定义抽象类及抽象类中的抽象方法。
1 | |
抽象类仍然会以普通类的形式存在于编译结果中