TypeScript 函数
本文将介绍 TypeScript 中函数的使用。
一、JavaScript 中的函数
1 | |
二、TypeScript 中的函数
在 TypeScript 中,需要对函数的参数类型、返回值类型进行注解。
注解方式为:
- 在参数后注解参数的类型
- 在参数括号后注解返回值的类型
如下:
2
3
4
5
6
7
8
9
10
11function fun(参数1: 类型1, 参数2: 类型2, ···) : 返回值类型 {
···
}
let fun = function(参数1: 类型1, 参数2: 类型2, ···) : 返回值类型 {
···
}
let fun = (参数1: 类型1, 参数2: 类型2, ···) : 返回值类型 => {
···
}
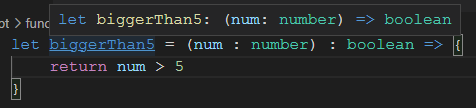
三、函数的类型
在 TypeScript 中,函数的类型由参数及其类型、=>、返回值类型组合而成,如下:
1 | |
不要与箭头函数中的
=>混淆
需要注意的是:
这里 biggerThan5 变量的类型是 TypeScript 自动进行类型推断,判断右侧函数的类型之后赋予的。
四、可选参数
在 JavaScript 中,调用函数时参数都是可选的(可传可不传),而在 TypeScript 中,需要用额外的 ? 符号表示参数可选,如下:
1 | |
五、函数重载
在 TypeScript 中,允许函数重载,只需要参数类型不同即可。
六、获取函数的参数类型
1 | |
七、获取函数的返回值类型
1 | |