CSS 概述
本文将介绍 CSS ,一门描述 HTML 文档样式的语言。
一、什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
CSS 是一门用于描述 HTML 文档样式的语言
CSS 的一个重要意义,就是将文档的内容和样式分隔开
二、如何使用CSS?
1.内联样式
(1) 定义
用于为单个元素应用唯一的样式。
HTML 的所有标签都有一个共有属性 style ,需要为单个元素设置样式时,将 style 添加到相关属性,设置 CSS 样式即可。
这个方式违背了使用 CSS 的初衷(将页面内容和样式分隔开),应谨慎使用。
(2) 示例
1 | |

2.内部样式表
(1) 定义
在 HTML 文档中设置一个 style 标签,并在其中放置样式,通常放置在 head 中。
(2) 示例
1 | |
3.外部样式表
(1) 定义
将样式放置在 .CSS 文件中,通过 link 标签将 CSS 文件链接至 HTML 文档中。当同一样式应用于多个网页时,可以避免样式的重复编写。
- link 标签应放置在 head 中
- 关于 link 标签的说明:前端基础 HTML标签
(2) 示例
1 | |
3.总结
| 样式表 | 优点 | 缺点 | 优先级 | 使用情况 |
|---|---|---|---|---|
| 内联样式 | 书写方便,权重高 | 没有实现样式和结构相分离 | 高 | 少 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 中 | 中 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 低 | 多 |
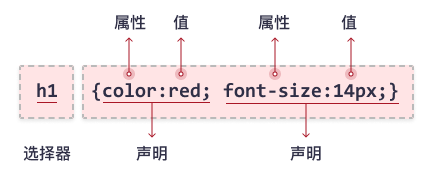
三、CSS语法

CSS 主要由两个部分组成:
- 选择器:用于指向需要设置样式的 HTML 元素
- 声明块:包含一个或多个声明,每个声明都包含一个属性及其值