HTML 标签
HTML 标签是 HTML 语言中最基本的单位,最重要的组成部分。
一、基础
1. !DOCTYPE
声明文档由 Html5 编写。
2. !–…–
用于插入注释。
3. base
(1) 定义
用来设置一个基准 URL,让随后的相对链接在此链接的基础上解析。
只影响相对路径,而对绝对路径没有影响
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| href | URL | 指定该 HTML 文档中所有相对链接的基准 URL |
| target | _blank、_parent、_self、_top、framename | 指定在何处打开超链接。 |
4. body
用于定义文档的主体。
5. br
(1) 定义
用于插入换行符
(2) 示例
1 | |
6. dir
(1) 定义
用于规定元素内容的文本方向。
在 base 、br 、frame 、frameset 、hr 、iframe 以及 script 中无效。
(2) 属性
| 值 | 描述 |
|---|---|
| auto | 让浏览器根据内容来判断文本方向。仅在文本方向未知时推荐使用 |
| ltr | 默认。从左向右的文本方向 |
| rtl | 从右向左的文本方向 |
7. h1 - h6
用于定义标题,其中 h1 最大,h6 最小。
8. hr
用于在 HTML 页面中创建一条水平分隔线。
9. html
(1) 定义
用于告诉告诉浏览器其自身是一个 HTML 文档。
(2) 示例
1 | |
10. head
用于定义文档的头部,它是所有头部元素的容器。
11. meta
(1) 定义
用于描述页面内容、关键词、作者、修订时间以及其它元信息。其内容并不会显示在网页上,但可以被浏览器、爬虫、搜索引擎等解析使用。
注意:
<meta>标签应放置在<head>中
(2) 示例
指定网页编码
1
<meta charset="UTF-8">设置页面尺寸自适应
1
<meta name="viewport" content="width=device-width, initial-scale=1.0">定时刷新页面
1
<meta http-equiv="refresh" content="时间间隔">一定时间后跳转至指定页面
1
<meta http-equiv="refresh" content="时间间隔;网址">定义页面关键词
1
<meta name="keywords" content="关键词1, 关键词2, ···">定义页面作者
1
<meta name="author" content="作者">定义页面描述
1
<meta name="description" content="描述">12. p
用于定义一个段落。
13. style
(1) 定义
用于为 HTML 文档定义样式信息。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| media | screen、tty、tv、projection、handheld、print、braille、aural、all | 指定样式适用的设备 |
| scoped | scoped | 指定样式的作用范围(如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素) |
| type | text/css | 指定样式的类型 |
- media 属性用于规定当前的样式使用于什么设备
- scoped 属性是 HTML5 中的新属性,目前只有 Firefox 支持
- type 属性指定样式类型,但目前浏览器支持的样式类型仅有 css 一种,因此其值总是 text/css
(3) 示例
1 | |

14. title
用于定义文档的标题,即网页的名称。
二、图片
1. img
(1) 定义
用于向网页中插入一幅图像。
注意:并不会将图片插入到网页文件当中,插入的是图片的链接。
(2) 语法
1 | |
- src 和 alt 为必须属性,其它属性为可选属性
- 当图片无法被正常加载时,alt 就会发挥作用,显示替代文本
(3) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 指定图像的替代文本 |
| src | URL | 指定显示图像的 URL |
| width | px(pixels)、% | 设置图像的宽度(像素或百分比) |
| height | px(pixels)、% | 定义图像的高度(像素或百分比) |
| ismap | URL | 将图像定义为服务器端图像映射 |
| longdesc | URL | 指定包含长的图像描述文档的 URL |
| usemap | #mapname | 将图像定义为客户器端图像映射 |
2. map 和 area
(1) 定义
map 用于定义一个客户端图像映射,area 嵌套在 map 元素内部,用于定义图像映射中的区域。
需要在图片中设置 usemap 属性,将其值设为 map 的名字,才能将图片和映射进行关联。
(2) 属性
map
| 属性 | 值 | 描述 |
|---|---|---|
| name | mapname | 指定图像映射的名字 |
area
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 定义此区域的替换文本 |
| coords | coordinates | 定义可点击区域的坐标。 |
| download | filename | 该属性表明开发者想把超链接用于下载一个资源。 |
| href | URL | 定义此区域的目标 URL |
| hreflang | language_code | 指示链接资源的语言 |
| media | media query | 规定目标 URL 是为何种媒介/设备优化的 |
| rel | alternate、author、bookmark、help、license、next、nofollow、noreferrer、prefetch、prev、search、tag | 对于包含 href 属性的锚点,此属性指定目标对象与链接对象的关系 |
| shape | default、rect、circ、poly | 定义区域的形状 |
| target | _blank、_parent、_self、_top | 规定在何处打开 href 属性指定的目标 URL |
| type | media_type | 该属性指定了用于链接目标的MIME类型的媒体类型 |
(3) 示例
1 | |
3. figure 和 figcaption
(1) 定义
figure 规定独立的流内容(图像、图表、照片、代码等等),figcaption 为 figure 定义标题。
(2) 示例
1 | |

4. picture
(1) 定义
为其内部特定的 img 元素提供多样的 source 元素。picture 元素是一个容器(尚处于实验阶段),浏览器会根据当前页面的布局以及当前浏览的设备去从中选择最合适的资源。
picture 需要包含零或多个 source 和一个 img ,根据不同的场景选择适配的 source 进行显示,若没有适配的,则默认显示 img 。
(2) 示例
1 | |
三、链接
1. a
(1) 定义
用于设置链接,链接载体可以是文字、图像等,通过点击链接载体跳转至目标链接。
(2) 语法
1 | |
链接载体可以是图片、文本或其它 HTML 元素
(3) 属性

2. link
(1) 定义
用于指定外部资源,最常用于链接 .css 文件,为 HTML 文档定义样式信息。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| href | URL | 指定被链接资源的 URL |
| hreflang | language_code | 指定被链接资源使用的语言 |
| sizes | HeightxWidth | 指定图标的大小(比如 sizes="16x16") |
| media | media_query | 规定目标 URL 是为何种媒介/设备优化的 |
| rel | alternate、author、help、icon、licence、next、pingback、prefetch、prev、search、sidebar、stylesheet、tag | 指定当前文档与被链接资源之间的关系 |
| type | MIME_type | 规定被链接文档的 MIME 类型 |
- rel 是必须的,它说明了链接的文件是什么
(3) 示例
① 链接样式文件
html 文件:
1 | |
css 文件:
1 | |
② 设置网页图标
1 | |
四、列表
1. dl、dt 和 dd
(1) 定义
dl 用于定义一个包含术语和描述的列表,dt 用于定义列表中的术语,dd 用于定义列表中的描述。
(2) 示例
1 | |

2. ol 和 li
(1) 定义
ol 用于定义无序列表,li 用于定义列表中的项目。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| reversed | reversed | 规定列表顺序为降序。(9, 8, 7, …) |
| start | number | 规定有序列表的起始值。 |
| type | 1、A、a、I、i | 规定在列表中使用的标记类型。 |
(3) 示例
1 | |
3. ul 和 li
(1) 定义
ul 用于定义无序列表,li 用于定义列表中的项目。
(2) 示例
1 | |
五、多媒体
1. source
(1) 定义
用于为媒体(图片、音频、视频)指定多个资源,方便根据情况选择最优的版本。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| src | url | 规定媒体文件的 URL |
| srcset | url | 仅当source元素是picture元素的直接子元素时,srcset属性才有效 |
| media | media query | 规定目标 URL 是为何种媒介/设备优化的 |
| sizes | 表示源大小的列表,用于描述源代表的图像的最终渲染宽度。 | |
| type | numeric value | 规定媒体资源的 MIME 类型。 |
2. audio
(1) 定义
用于定义音频。
(2) 属性
| 属性 | 值 | 说明 |
|---|---|---|
| autoplay | autoplay | 如果指定该属性,则音频在就绪后马上播放 |
| controls | controls | 如果指定该属性,则向用户显示播放控件(比如播放/暂停按钮) |
| loop | loop | 如果指定该属性,将循环播放音频 |
| muted | muted | 如果指定该属性,则音频输出为静音 |
| preload | auto、metadata、none | 指定音频在页面加载时,是否进行预加载。注意:如果同时指定了 autoplay 属性,则忽略该属性 |
| src | URL | 指定要播放的音频文件的 URL 地址 |
- preload:
- auto:要求浏览器尽快加载整个视频,默认行为
- metadata:只加载视频的元数据(宽度、高度、第一帧影像和视频总长度等)
- none:在用户点击开始播放之前不会加载视频
3. video
(1) 定义
用于定义视频。
(2) 属性
| 属性 | 值 | 说明 |
|---|---|---|
| autoplay | autoplay | 如果指定该属性,则视频在就绪后将自动播放 |
| controls | controls | 如果指定该属性,则向用户显示控件,比如播放/暂停按钮 |
| height | pixels | 指定视频播放器的高度 |
| loop | loop | 如果指定该属性,将循环播放视频 |
| muted | muted | 如果指定该属性,则将视频的音频输出为静音 |
| poster | URL | 指定视频正在下载时显示的图像 |
| preload | auto、metadata、none | 指定视频在页面加载时,是否进行预加载。注意:如果同时指定了 autoplay 属性,则忽略该属性。 |
| src | URL | 指定要播放的视频文件的 URL 地址 |
| width | pixels | 指定视频播放器的宽度 |
- preload:
- auto:要求浏览器尽快加载整个视频,默认行为
- metadata:只加载视频的元数据(宽度、高度、第一帧影像和视频总长度等)
- none:在用户点击开始播放之前不会加载视频
(3) 示例
1 | |
4. track
(1) 定义
用于为媒体文件添加字幕,内嵌于媒体文本中。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| default | default | 指定该字幕为默认字幕 |
| kind | captions、chapters、descriptions、metadata、subtitles | 指定该字幕的文本类型。 captions:对话或音效的字幕 chapters:章节标题 descriptions:视频内容的文本描述 metadata:元数据 subtitles:字幕 |
| label | text | 指定字幕的标题。 |
| src | URL | 指定字幕文件的 URL 地址 |
| srclang | language_code | 指定字幕文本所使用的语言(如果 kind 属性的值是 “subtitles”,则该属性是必需的) |
六、时间
1. time
(1) 定义
用于定义时间。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| datetime | datetime | 定义元素的日期和时间。 如果未定义该属性,则必须在元素的内容中规定日期或时间。 |
七、格式
1. abbr
(1) 定义
用于对缩写进行标记。
(2) 示例
1 | |
2. address
用于定义联系信息。
3. b
用于定义粗体的文本。
4. bdi
(1) 定义
设置一段文本,这段文本可以不用跟随父元素的方向设置。
bdi 指的是 bidi 隔离(Bi-directional Isolation),当在有固定方向性的文本中,嵌入未知方向性的文本时(例如来自数据库的文本),该元素非常有用。
(2) 示例
1 | |
5. bdo
(1) 定义
用于修改默认的文本方向。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| dir | ltr、rtl | 定义文字的方向(ltr -> left to right;rtl -> right to left) |
6. blockquote
(1) 定义
用于定义大段引用。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| cite | URL | 规定引用的来源 |
(3) 示例
1 | |
7. cite
用于定义作品(比如书籍、歌曲、电影、电视节目、绘画、雕塑等)的标题。
8. code
用于定义计算机代码片段。
9. del
用于定义文已被删除的文本。
10. dfn
用于定义术语,即特定专业领域中的技术名词。
11. em
用于定义表示强调的文本,以斜体的形式表示。
12. i
用于定义斜体的文本。
13. ins
用于定义新插入的文本。
14. kbd
用于定义键盘输入文本。
15. mark
用于定义带有标记的文本。
16. meter
(1) 定义
用于按百分比展示数据。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| form | form_id | 指定该元素所属的一个或多个表单 |
| high | number | 指定被界定为高的值的范围 |
| low | number | 指定被界定为低的值的范围 |
| max | number | 指定范围的最大值 |
| min | number | 指定范围的最小值 |
| optimum | number | 指定最优值 |
| value | number | 必需,指定当前值 |
(3) 示例
1 | |

17. pre
(1) 定义
用于定义预格式化的文本,pre 元素中的文本通常会保留空格和换行符,且文本本身也会呈现为等宽字体。
与之相反的是,其它大多数标签所定义的文本并不会保留格式,例如多个空格或换行符将被替换为一个空格。
(2) 示例
1 | |
18. progress
(1) 定义
定义进度条。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定需要完成的值 |
| value | number | 规定进程的当前值 |
19. q
用于定义一些较短的引用。
20. ruby、rt 和 rp
用于定义注音符号。rt 用于标记注音符号,rp 用于标记当浏览器不支持 ruby 时显示的内容。
21. s
用来定义那些不正确的文本。
22. samp
用于定义计算机程序的输出。
23. small
用于定义更小字体的文本(比如旁注)。
24. strong
用于定义表示重要的文本,以粗体的形式表示。
25. sub 和 sup
定义上下标文本。
26. u
定义与常规文本风格不同的文本。
27. var
用于定义程序的变量。
28. wbr
规定在文本中何处适合添加换行符,防止浏览器在错误的位置换行。
八、语义化结构
1. span
(1) 定义
可以用于将文本的一部分独立出来。
(2) 语法
1 | |
(3) 示例
对文本的一部分进行着色处理,代码如下:
1 | |
运行效果:

2. div
用于定义 HTML 文档中的一个分割区块,用于布局网页。
HTML5 中,建议用以下元素替代,以便更好地实现语义化

3. article
用于定义一篇文章。
4. aside
用于定义侧边栏。
5. data
用于将给定内容和机器可读的翻译向链接。即为数据处理器提供了机器可读值,又在浏览器中为人类呈现了可读值。
6. details 和 summary
(1) 定义
用于定义补充细节。
可以与 <summary> 配合使用,<summary> 将作为它的标题。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| open | open | 使 details 默认展开 |
7. dialog
用于定义一个对话框、确认框或窗口。
8. footer
用于定义文档的页脚。
9. header
用于定义文档的页眉。
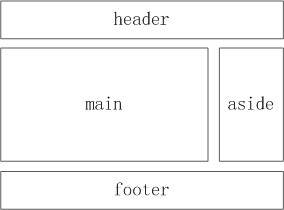
10. main
用于定义文档或应用的主体部分,这部分内容在文档中应当是独一无二的。
10. nav
用于定义页面主导航功能。
12. section
用于定义定义文档中的节。
九、程序设计
1. embed
(1) 定义
定义了一个容器,用来嵌入外部应用或者互动程序(插件)。
不建议使用 embed 标签了,可以使用 img 、iframe 、video 、audio 等标签代替。
(2) 属性
| 属性 | 值 | 说明 |
|---|---|---|
| height | pixels | 规定嵌入内容的高度 |
| src | URL 规定被嵌入内容的 URL | |
| type | MIME_type | 规定嵌入内容的 MIME 类型 |
| width | pixels | 规定嵌入内容的宽度 |
2. noscript
(1) 定义
用于向不支持 JavaScript 的浏览器显示一些替代内容。
(2) 语法
1 | |
(3) 示例
1 | |
3. object 和 param
(1) 定义
object 定义一个嵌入的对象,param 可以为包含它的 object 提供参数。
(2) 属性
objrct
| 属性 | 值 | 说明 |
|---|---|---|
| form | form_id | 规定对象所属的一个或多个表单 |
| height | pixels | 规定对象的高度 |
| width | pixels | 规定对象的宽度 |
| name | name | 为对象规定名称 |
| type | MIME_type | 规定 data 属性中规定的数据的 MIME 类型 |
| usemap | mapname | 规定与对象一同使用的客户端图像映射的名称 |
param
| 属性 | 值 | 描述 |
|---|---|---|
| name | name | 定义参数的名称(用在脚本中) |
| value | value | 描述参数值 |
(3) 示例
1 | |
4. script
(1) 定义
用于在 HTML 文档中加入脚本(例如 JavaScript)。
- 可以定义内嵌脚本语句
- 也可以通过 src 引用外部脚本文件
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| type | media_type | 指定所定义或引用的脚本类型(如果使用 JavaScript 脚本,这个属性可以忽略) |
| async | async | 告诉浏览器异步执行脚本。 注意:该属性只能用于引用外部脚本文件,对内嵌脚本不起作用 |
| charset | charset | 指定外部脚本文件中使用的字符编码。 注意:该属性只能与 src 属性一起使用。 |
| defer | defer | 告诉浏览器延迟执行脚本(直到页面载入并解析完毕后再执行脚本)。 注意:该属性只能用于引用外部脚本文件,对内嵌脚本不起作用 |
| src | URL | 指定外部脚本文件的 URL |
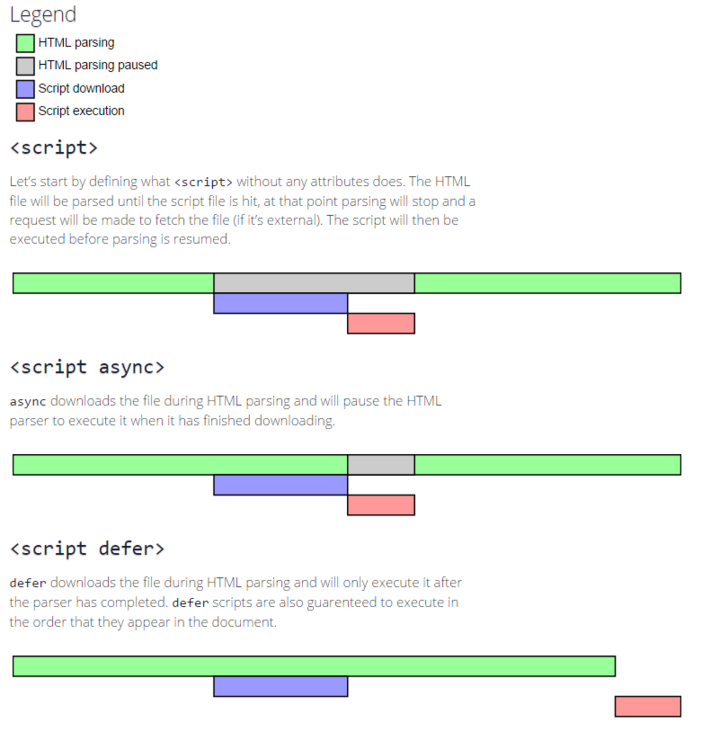
(3) 异步与延迟
默认:加载并执行脚本,完成后页面继续加载
异步:脚本与页面同时加载,当脚本加载完成后,执行脚本
乱序,因为哪个脚本先加载完就执行哪个
延迟:加载脚本,待页面加载完成后,执行脚本

5. template
是一种用于保存客户端内容的机制,该内容在页面加载时不被渲染,但可以在运行时使用JavaScript进行实例化。
可以将其视为正在被存储以供随后在文档中使用的一个内容片段。
虽然,在加载页面的同时,解析器确实处理 template 元素的内容,这样做只是确保这些内容是有效的。然而,元素的内容不会被渲染。
十、框架
1. iframe
(1) 定义
用于创建包含另外一个文档的内联框架(即行内框架)。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| height | pixels、% | 指定 iframe 的高度 |
| name | text | 指定 iframe 的名称 |
| sandbox | 空字符串、allow-forms、allow-scripts、allow-same-origin、allow-top-navigation、allow-popups、allow-pointer-lock | 启用一系列对 <iframe>中内容的额外限制 |
| seamless | seamless | 指示浏览器将 iframe 的内容显示得像主 HTML 文档的一个整体组成部分 |
| src | URL | 指定在 iframe 中显示的文档的 URL 地址 |
| srcdoc | HTML_code | 指定在 <iframe> 中显示的页面的 HTML 内容 |
| width | pixels、% | 指定 iframe 的宽度 |
- sandbox:用于对 iframe 框架中的内容进行限制
- 空字符串:启用所有限制条件,即什么都不允许
- allow-forms:允许提交表单
- allow-scripts:允许运行脚本
- allow-same-origin:允许同域请求
- allow-top-navigation:允许主导 window.top 进行页面跳转
- allow-popups:允许 iframe 中弹出新窗口
- allow-pointer-lock:允许在 iframe 中锁定鼠标