Vue 第一个组件
TabBar,基于 Vue 的底栏组件。
一、效果

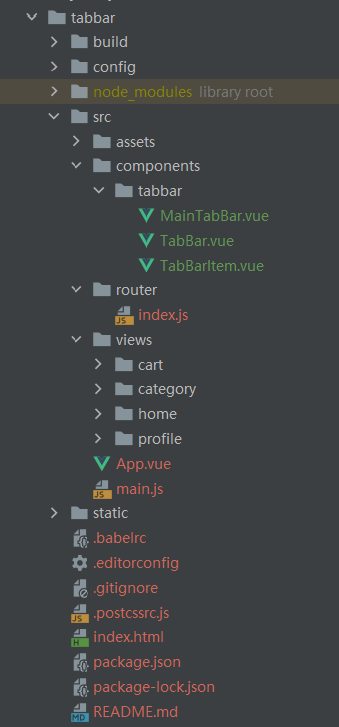
二、目录结构

1. components
用于放置公共组件。
其中 tabbar 文件夹用来放置 TabBar 组件的相关代码文件。
- MainTabBar.vue:将放置组件和配置组件的代码单独独立出来,使 App.vue 更加整洁
- TabBar.vue:放置 TabBar 组件
- TabBarItem.vue:放置 TabBar 的子组件,即其中的元素
2. router
放置路由配置文件。
3. views
用于放置属于特定视图的组件。
4. App.vue
根组件。
5. main.js
入口文件。
三、components
1. MainTabBar.vue
1 | |
2. TabBar.vue
1 | |
3. TabBarItem.vue
1 | |
四、router
index.js
1 | |