Vue CLI
Vue CLI,用于 Vue.js 开发的标准工具。
一、什么是 Vue CLI?
在使用 Vue 开发大型项目时,我们需要考虑代码目录结构、项目结构、部署、热加载、代码单元测试等事情。如果每个项目都要手动完成这些工作,无疑效率是低下的。所以通常情况下,我们使用脚手架工具来帮助完成这些事情。
在开发大型项目时,必须使用 Vue CLI 。
CLI,Command-Line Interface,即命令行界面,俗称脚手架
Vue CLI 是 Vue 官方发布的 Vue.js 项目脚手架
使用 Vue CLI 可以快速搭建 Vue 开发环境以及对应的 webpack 配置
二、安装
1. 安装 Node.js
2. 安装 Webpack
3. 安装 Vue CLI
1 | |
检查是否安装成功
1 | |
4. 拉取 2.x 模板
如果需要继续使用旧版本的 Vue CLI,可以全局安装一个桥接工具:
1 | |
三、创建项目
1. Vue CLI 2
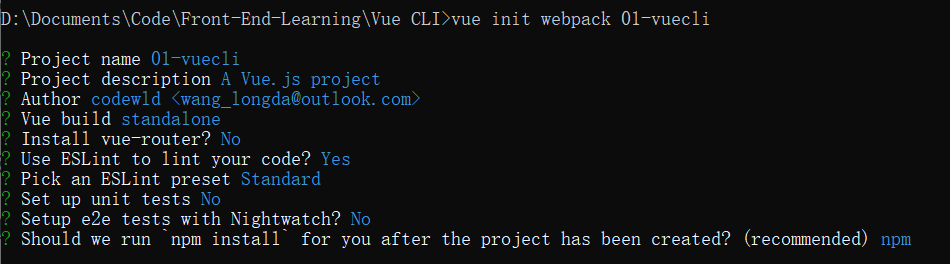
(1) 命令
1 | |
(2) 可选参数

Project name:项目名
Project description:项目描述
Author:作者,默认从 git 读取
Vue build:运行 runtime-only 或 runtime-compiler 版本
- runtime-only 运行步骤为:template -> ast -> render -> 虚拟dom ->真实dom
- runtime-compiler 运行步骤为:render -> 虚拟dom ->真实dom
比较而言,runtime-only 运行更快,代码更少,但无法直接解析 Vue 中的 template ,需要由 vue-template-compiler 插件预先进行解析。
Vue-CLI 会帮我们安装并配置
Install vue-router:是否安装 vue-router
Use ESLint:是否使用 ESLint 这个代码规范工具
Pick an ESLint preset:选择代码规范标准
Set up unit tests:是否要单元测试
Set e2e tests with Nightwatch:是否要进行端对端测试
Should we run:选择 node.js 的包管理工具
2. Vue CLI 3
(1) 命令
1 | |
(2) 可选参数
1 | |
(3) 2 和 3 的区别
Vue CLI 2 基于 Webpack 3,
Vue CLI 3 基于 Webpack 4
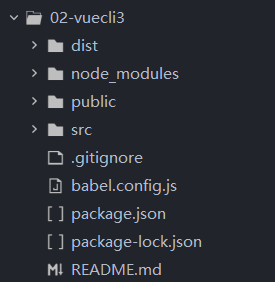
Vue CLI 3 的设计原则是 0 配置,移除了 build 和 config 等目录
Vue CLI 3 提供了
vue ui命令,可以可视化地建立项目Vue CLI 3 移除了 static 文件夹,新增了 public 文件夹,并将 index.html 移动到 public 中
(4) vue ui

通过命令可以启动 vue 的图形化管理界面。
1 | |
在页面中,可以创建、导入项目和管理项目;查看、安装和更新依赖;运行、打包和检查项目。
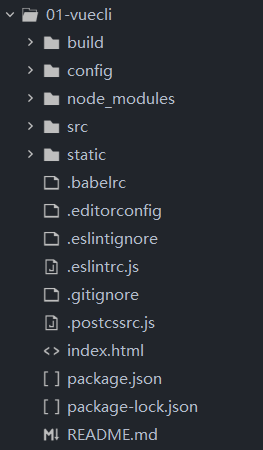
四、Vue CLI 2 目录结构

1. build
Webpack 相关配置文件。
2. config
Vue 相关配置文件。
3. node_modules
项目依赖包。
4. src
项目开发文件。
(1) assets
静态资源。
- assets:一般存放开发过程中自己写的静态资源(image, css, js等,如:shop.css, car.png, roomListUtil.js)
- static:存放第三方静态资源(jquery.js, bootstrap.css等),这里的资源一般是直接引用,当打包编译后assets中的静态资源也会编译到static目录下,这样原来引用static资源的地址也不用改变。
(2) components
组件。
(3) router
路由配置文件。
(4) App.vue
根组件。
(5) main.js
入口文件,主要用于引入vue框架,根组件及路由设置,并且定义vue实例。
5. static
静态文件,一般用于放图片类资源,将会原封不动地复制到 dist 文件夹中。
6. index.html
主页文件。
7. package.json
项目基本信息。
8. src 文件详解
(1) index.html
为 Vue 预留接口。
1 | |
(2) main.js
1 | |
(3) App.vue
1 | |
五、Vue CLI 3 目录结构

1. public
相当于 static 。