HTML 表单
HTML 表单用于收集不同类型的用户输入。
一、标签
1. form
(1) 定义
用于为用户输入创建 HTML 表单。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| accept-charset | charset_list | 规定服务器可处理的表单数据字符集 |
| action | URL | 规定当提交表单时向何处发送表单数据 |
| autocomplete | on、off | 规定是否启用表单的自动完成功能 |
| enctype | application/x-www-form-urlencoded、multipart/form-data、text/plain | 规定在发送表单数据之前如何对其进行编码 |
| method | get、post | 规定用于发送 form-data 的 HTTP 方法 |
| name | form_name | 规定表单的名称 |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证 |
| target | _blank、_self、_parent、_top、framename | 规定在何处打开 action URL |
- autocomplete:若打开,则浏览器会基于之前的输入,预测将要输入的内容
- method:
- get:将表单数据附加到 URL 中,仅适用于非敏感数据
- post:数据不显示在 URL 中
- target:指示在何处打开 action URL,即在何处显示提交表单后接收到的响应
2. input
(1) 定义
用于接收用户输入,根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| accept | mime_type | 指定提交的文件类型 |
| alt | text | 指定图像的替换文字 |
| autocomplete | on、off | 指定是否启用浏览器预测输入 |
| autofocus | autofocus | 指定是否自动获得焦点 |
| checked | checked | 使该属性默认被选中(只针对 type=”checkbox” 或者 type=”radio”) |
| disabled | disabled | 指定是否禁用该 input 元素 |
| form | formname | 指定其所属的一个或多个表单 id 值 |
| formaction | URL | 指定表单提交的位置(只能作用于具有提交性质的按钮,比如 type=”submit” 或 type=”image”) |
| formenctype | application/x-www-form-urlencoded、multipart/form-data、text/plain | 指定表单提交的编码方式(只能作用于具有提交性质的按钮,比如 type=”submit” 或 type=”image”) |
| formmethod | get、post | 指定表单提交的方法(只能作用于具有提交性质的按钮,比如 type=”submit” 或 type=”image”) |
| formnovalidate | formnovalidate | 指定是否重置 form 元素的 novalidate 属性,如果重置,那么当表单提交时 input 元素将不再进行任何验证(只能作用于具有提交性质的按钮,比如 type=”submit” 或 type=”image”) |
| formtarget | _blank、_self、_parent、_top、framename | 指定表单提交后在何处打开 action URL(只能作用于具有提交性质的按钮,比如 type=”submit” 或 type=”image”) |
| height | pixels、% | 指定图像的高度(像素) |
| list | datalist-id | 指定一个数据列表,即 datalist 元素的 id 值 |
| max | number、date | 指定可接受的最大值,以便进行输入验证 |
| maxlength | number | 指定用户可以在文本框输入的最大字符数 |
| min | number、date | 指定可接受的最小值,以便进行输入验证 |
| multiple | multiple | 指定该属性后可以上传多个文件 |
| name | field_name | 指定元素的名称,用于在 JavaScript 中引用元素,或者在表单提交后引用表单数据,只有设置了 name 属性的表单才能在提交表单时传递该值 |
| pattern | regexp_pattern | 指定一个用于输入验证的正则表达式 |
| placeholder | text | 指定一个占位提示文本 |
| readonly | readonly | 将文本框设为只读模式,防止用户编辑其内容 |
| required | required | 表明用户必须输入一个值,否则无法通过输入验证 |
| size | number_of_char | 指定文本框的宽度 |
| src | URL | 指定要显示的图像的 URL |
| step | number | 指定上下调节数值的步长 |
| type | button、checkbox、color、date、datetime-local、email、file、hidden、image、month、number、password、radio、range、reset、search、submit、tel、text、time、url、week | 规定 input 元素的类型 |
| value | text | 指定输入字段的初始值 |
| width | pixels、% | 指定图像的宽度(像素) |
- list:用于引用 datalist 元素
- placeholder:用于定义提示信息(通常为浅灰色,输入数据后消失)
- required:要求用户必须填写数据
- size:指定文本框的宽度
- maxlength:限制用户输入的字符数量
3. button
(1) 定义
定义一个按钮。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 指定当页面加载的时候,按钮将获得焦点 |
| disabled | disabled | 禁用按钮 |
| form | form_id | 指定按钮所关联的表单 ID |
| formaction | url | 覆盖 form 元素的 action 属性。注释:该属性与 type=”submit” 配合使用 |
| formenctype | application/x-www-form-urlencoded、multipart/form-data、text/plain | 覆盖 form 元素的 enctype 属性。注释:该属性与 type=”submit” 配合使用 |
| formmethod | get、post | 覆盖 form 元素的 method 属性。注释:该属性与 type=”submit” 配合使用 |
| formnovalidate | formnovalidate | 覆盖 form 元素的 novalidate 属性。注释:该属性与 type=”submit” 配合使用 |
| formtarget | _blank、_self、_parent、_top、framename | 覆盖 form 元素的 target 属性。注释:该属性与 type=”submit” 配合使用 |
| name | button_name | 指定按钮的名称 |
| type | button、reset、submit | 指定按钮的类型 |
| value | text | 指定按钮的初始值。注释:可由脚本进行修改 |
- autofocus:当加载完网页后,焦点将会自动移至该按钮
- form:可以使表单外的按钮提交数据,或一个按钮提交多个表单
- value:
- button:可点击的按钮
- reset:重置按钮,用于清除表单数据
- submit:提交按钮
4. label
(1) 定义
鼠标点击被label包裹的元素,浏览器就会自动将焦点转移到对应的控件上。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| for | id | 指定 label 将绑定另一个表单元素的 ID 属性值 |
| form | formid | 指定 label 所属的表单 ID |
(3) 示例
① 隐式关联
无需指定 for 和设置 id 。
1 | |
② 显式关联
1 | |
5. fieldset
(1) 定义
对表单元素进行分组。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 禁用 fieldset |
| form | form_id | 指定 fieldset 所属的表单 ID |
| name | value | 指定 fieldset 的名称 |
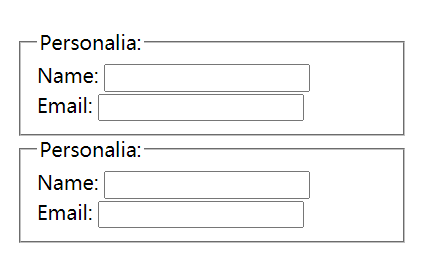
(3) 示例
1 | |

6. legend
用于为 fieldset 元素定义说明文本,必须是 fieldset 的第一个子元素。
7. select 和 option
(1) 定义
select 用于创建下拉列表,option 用于定义列表中的可用选项。
(2) 属性
select:
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 指定在页面加载后文本区域自动获得焦点 |
| disabled | disabled | 指定该下拉列表被禁用 |
| form | form_id | 指定所属表单 |
| multiple | multiple | 指定该下拉列表支持多个选项 |
| name | name | 指定该下拉列表的名称 |
| required | 指定文本区域是必填的 | |
| size | number | 指定下拉列表中可见选项的数目 |
option:
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 指定该选项被禁用 |
| label | text | 指定该选项在列表中所显示的标签 |
| selected | selected | 指定该选项表现为选中状态 |
| value | text | 指定发到服务器的选项值 |
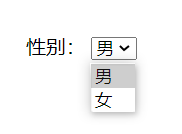
(3) 示例
1 | |

8. optgroup
(1) 定义
用于为下拉列表的选项进行分组。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 指定该选项被禁用 |
| label | text | 指定该分组的标签 |
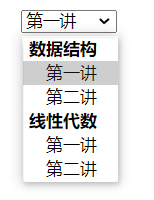
(3) 示例
1 | |

9. datalist
(1) 定义
用于规定 input 元素可能出现的元素列表。
(2) 注意
使用 datalist 时,应为其设置一个 id ,并在 input 中增加 list 属性,属性值设为 datalist 的 id 值,从而使 input 元素调用 datalist 。
(3) 示例
1 | |
10.output
(1) 定义
将计算结果输出显示。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| for | element_id | 描述计算中使用的元素与计算结果之间的关系 |
| form | form_id | 定义输入字段所属的一个或多个表单 |
| name | name | 定义对象的唯一名称(表单提交时使用) |
11.textarea
(1) 定义
用于接收用户的多行输入。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 指定在页面加载后文本区域自动获得焦点 |
| cols | number | 指定文本区域的可见宽度 |
| disabled | disabled | 禁用该文本区域 |
| form | form_id | 指定文本区域所属的一个或多个表单 |
| maxlength | number | 指定文本区域的最大字符数 |
| name | name_of_textarea | 指定文本区域的名称 |
| placeholder | text | 指定文本区域的占位提示文本 |
| readonly | readonly | 指定文本区为只读 |
| required | required | 指定文本区域为必填项 |
| rows | number | 指定文本区内的可见行数 |
| wrap | hard、soft、off | 指定在表单提交时,如何处理文本区域的自动换行 |
- wrap:
- soft 表示在页面渲染中对文本进行自动换行,但换行符(CR + LF)不提交
- hard 表示在页面渲染中对文本进行自动换行,换行符(CR + LF)也会一并提交。如果元素的该属性设置为 hard,则必须同时指定 cols 属性
- off 表示在页面渲染中不对文本进行自动换行
二、万能的 input
根据不同的 type 属性值,input 拥有很多种形式。
1. text
默认类型,文本输入框。
2. password
密码输入框,输入的字符会做掩码处理(显示为星号或实心圆)。
3. submit 、button 和 reset
可以用于实现 button 及其 submit 、button 和 reset 三个功能。
4. radio
(1) 定义
用于定义单选框。
如果要实现单选效果,应该将 radio 的 name 设为相同。
(2) 示例
1 | |

5. checkbox
(1) 定义
用于定义多选框
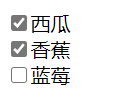
(2) 示例
1 | |

6. 时间和日期
(1) time
用于输入时间。
(2) data
用于输入日期,包含年、月、日。
(3) month
用于输入月份,包含年、月。
(4) week
用于输入周,包含年、周。
(5) datetime 和 datetime-local
输入时间,包含年、月、日、时、分、秒、几分之一秒。其中,datetime 包含时区信息,datetime-local 不包含时区。
7. search
用于搜索。
8. color
用于选择颜色。
9. image
(1) 定义
将图片作为提交按钮。
(2) 示例
1 | |
10. hidden
用于隐藏 input 元素。
11. file
(1) 定义
用于上传文件。
(2) 注意
应该将 form 的 method 属性设为 post
POST 不通过 URL 提交,没有大小限制,适用于发送大量数据
应该将 form 的 enctype 属性设为 multipart/form-data
即:不对字符进行编码
应该在 input 的 accept 属性中设置可接受的文件类型
例如:
1
accept=".jpg | image/* | MIME_type"如果需要上传多个文件,可以在 input 中增加 multiple
(3) 示例
1 | |

(4) 限制文件大小
在上传文件的 input 元素之前增加一个元素:
1 | |
12. number
(1) 定义
用于输入数字。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| max | 数值 | 规定允许的最大值 |
| min | 数值 | 规定允许的最小值 |
| step | 数值 | 规定合法数字间隔 |
| value | 数值 | 规定默认值 |
13. range
(1) 定义
用于实现数值滚动条。
(2) 属性
| 属性 | 值 | 描述 |
|---|---|---|
| max | 数值 | 规定允许的最大值 |
| min | 数值 | 规定允许的最小值 |
| step | 数值 | 规定合法数字间隔 |
| value | 数值 | 规定默认值 |
(3) 示例
1 | |

14. email 、tel 和 url
用于输入电子邮件、电话和网址。
需要注意的是:不同浏览器对于这三种数据的格式检查机制不完全相同,如果想要获取符合规则的数据,可以通过在 input 中的 pattern 属性中设置正则表达式实现。