Nuxt 状态管理
本文将介绍 Nuxt 中的状态管理方式。
一、轻量级状态管理 - useState
useState 是 Nuxt 提供的 API,可以用于创建跨组件的、响应式的、SSR 友好的状态。
1. 跨组件
useState 函数支持传入 key,并以 key 作为唯一标识,从而在全局中共享状态。
需要注意的是,根据 Nuxt 的推荐,在需要利用到 useState 的跨组件特性时,应该配合组合式函数使用,达到单一入口的目的,方便于代码的可读性和后期的维护。
不推荐:
页面 1:
const useStateCount = useState('count', () => Math.random())页面 2:
const useStateCount = useState('count', () => Math.random())推荐:
组合式函数:
export const useCount = () => useState('count', () => Math.random())页面 1:
const useStateCount = useCount()页面 2:
const useStateCount = useCount()
2. 响应式
与 ref 相同,useState 也是响应式的。
3. SSR 友好
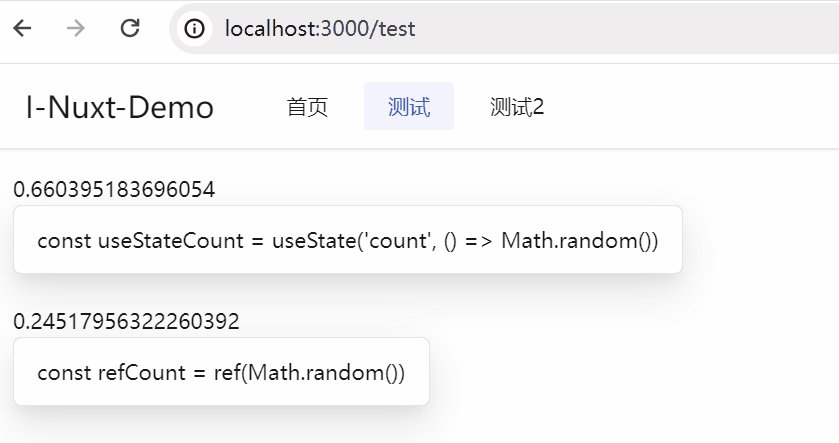
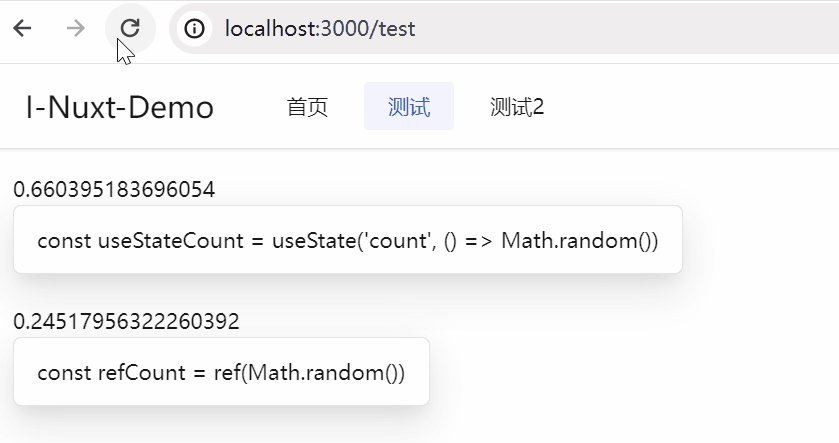
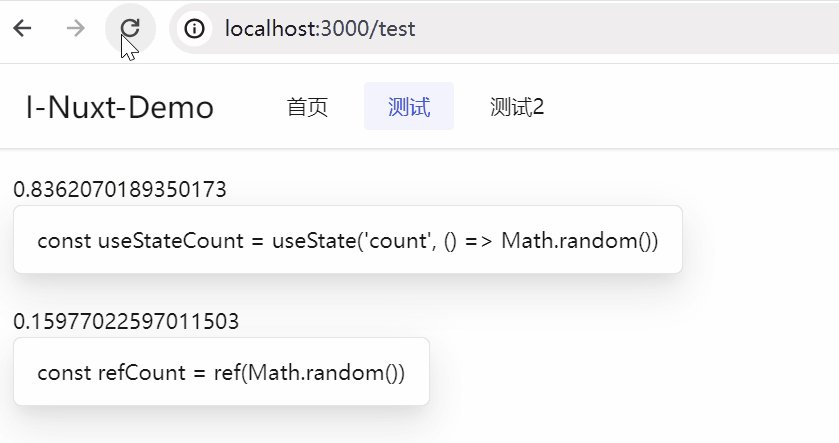
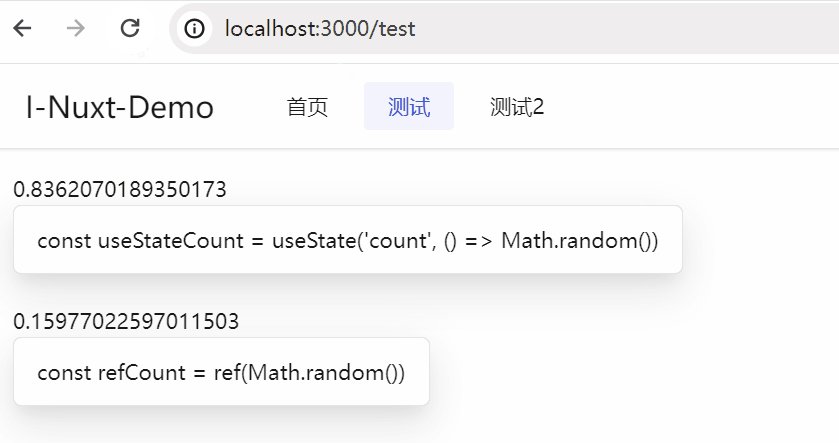
若渲染方式为 SSR2.0,针对首屏而言,
- 服务端需要首先执行代码以创建 Vue 实例,从而构建首屏页面
- 浏览器渲染首屏页面后,需要进行 SPA 化以更好地管理页面,由于 Vue 实例并未从服务器传输到浏览器,因此需要再次执行代码以构建 Vue 实例
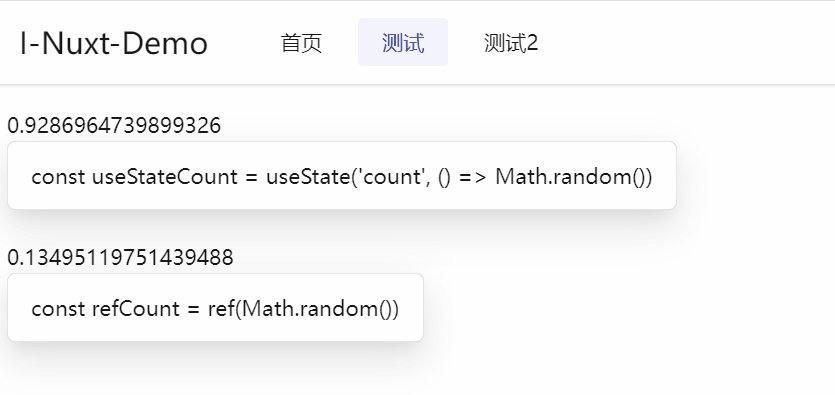
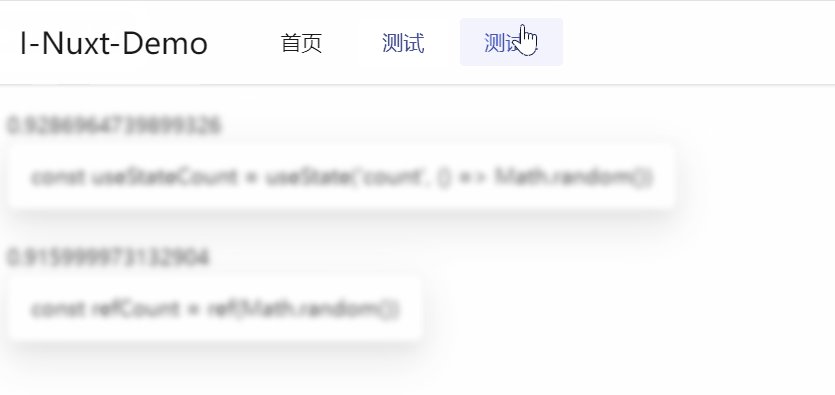
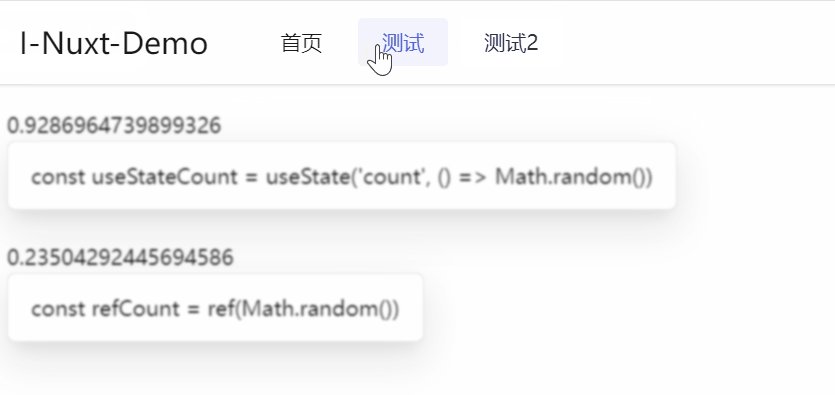
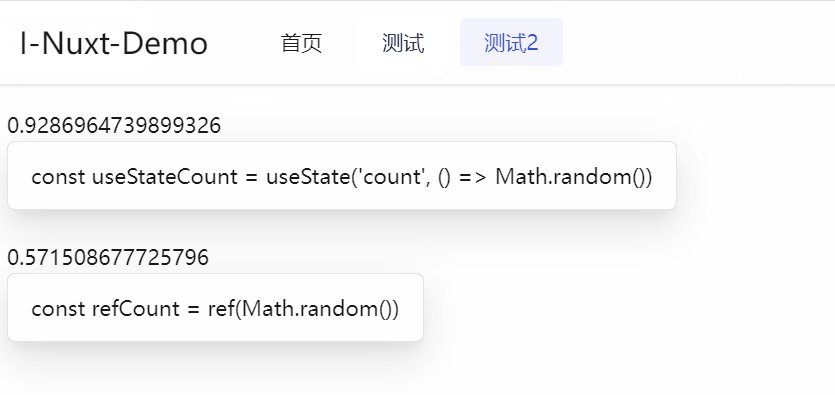
在此过程中,script 中的代码将会被重复执行两次,如果不做处理,将导致额外的运算,甚至因为运算的随机性而导致 SPA 化前后的数据、界面不一致。
可以看到,由于 SPA 前后的数据不一致,页面发生了 “闪变”
二、重量级状态管理 - Pinia
略。