前端架构 MVVM
MVVM,Model-View-ViewModel,即模型-视图-视图模型。
一、什么是 MVVM?

MVVM(Model–view–viewmodel)是一种软件架构模式,它将图形用户界面的开发与数据模型的开发分离开来。
MVVM 由几个部分组成:
Model 模型:数据层,涉及业务逻辑,即业务对象、数据验证、数据访问等
View 视图:视图界面,用来展示 UI 界面和相应用户交互
ViewModel 视图模型:MVVM 的核心,用于连接视图与模型
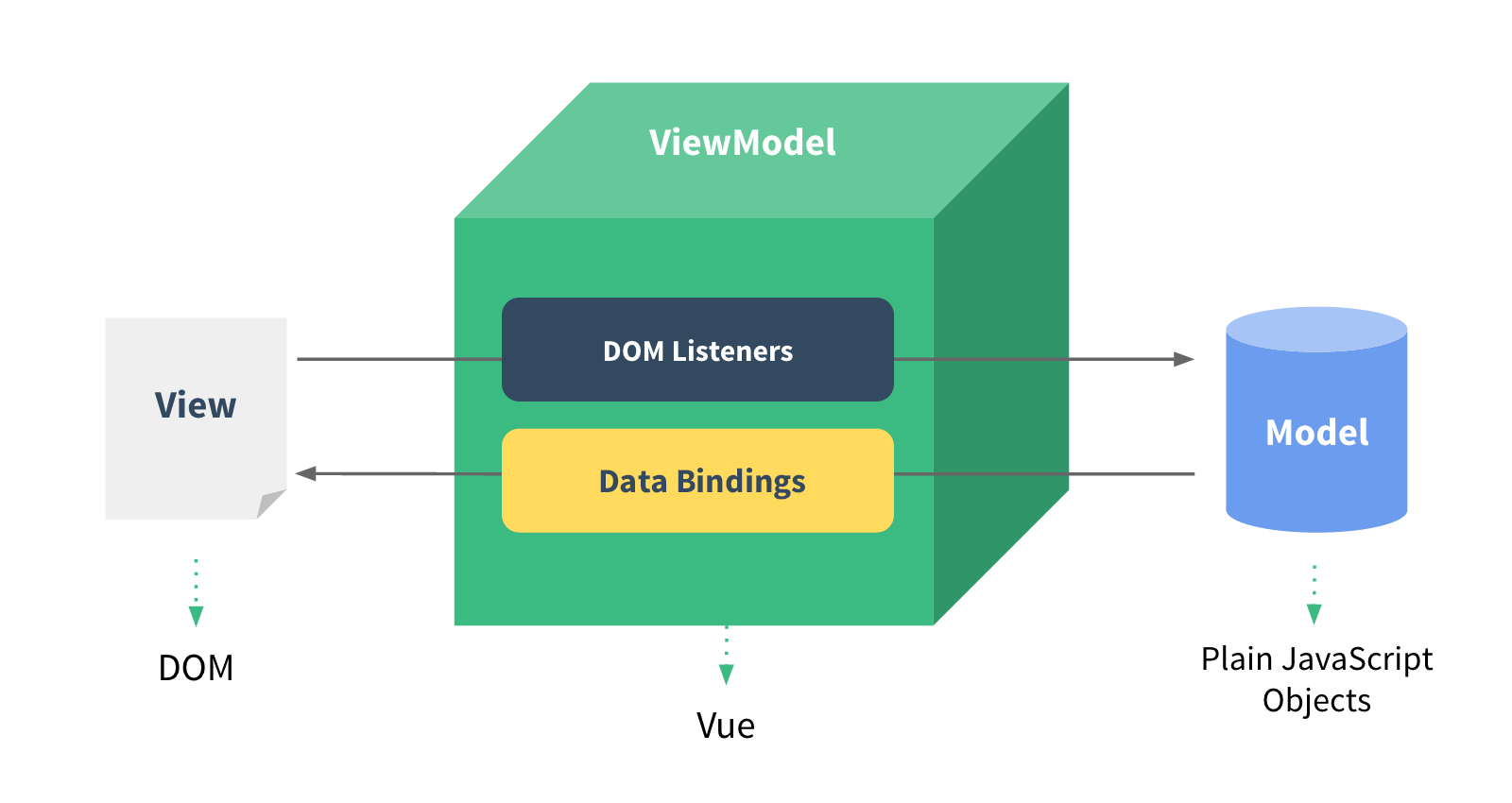
- 模型 → 视图,将后端数据转化为视图,通过数据绑定实现
- 视图 → 模型,将页面转化为后端数据,通过 DOM 事件监听实现
这两个方向的传递,统称为数据的双向绑定
二、理解 MVVM
倘若需要修改以下元素的显示,以针对不同的用户显示不同的画面。
1 | |
1. HTML 的做法:
新建一个文件,重新写入内容。
这样的做法是不现实的,不可能为成百上千名用户准备成百上千个文件。
1 | |
2. JavaScript 的做法:
1 | |
或
1 | |
3. jQuery 的做法:
1 | |
或
1 | |
4. MVVC 的做法:
增加 ViewModel 视图模型,由它来对视图和数据做处理。
视图和数据被分开,处理数据时不关心视图,处理视图时无需关心数据。因此,只需要修改对应的数据即可。
假设数据由 JavaScript 对象存储,
1 | |
这时只需修改对象值,MVVC 框架将会自动更新视图的显示。
1 | |
三、MVVM 的好处
分离了视图和模型,降低代码耦合
方便测试
方便前端独立开发
具有可复用性