前后端 Cookie的same-site
新版本的 Chrome 中,Cookie 新增了 same-site 属性,用于防止 CSRF 攻击和用户追踪。
一、安全隐患
在 Web 应用中,Cookie 往往用于存储用户的身份信息(例如 session_id 等)。
此时,Cookie 承载着重要的功能(用于校验,即 Cookie 就代表着用户本身),但是安全性的保证却有缺陷(只要浏览器朝目标网站发送了请求,就会附带网站存储于浏览器中的 Cookie),这会产生极大的安全隐患。
二、CSRF 攻击
CSRF 攻击,即跨站请求伪造攻击。
简单来说,CSRF 攻击就是:攻击者盗取用户身份后,以用户身份发送恶意请求。
具体流程是:
- 用户在正常网站中登录,并获取返回的 cookie
- 用户在没有登出正常网站的情况下,访问了恶意网站
- 浏览器在恶意网站的要求下,向正常网站发出请求,并携带了此前保存的 cookie
CSRF 攻击的成立条件是:Web 的身份验证机制只能保证请求是来自某个用户的浏览器,而不能保证请求是由用户亲自发送。
三、CSRF 攻击的解决办法
1. 验证 Refer 字段
根据 Http 协议,请求头中有一个字段叫 Refer,标记 Http 请求的来源。
因此有一种解决方法是:在接收请求后,首先判断请求的来源是不是允许的网站,当且仅当是允许的网站时才进行下一步。
这一方法的好处是足够简单,只需要在后端为敏感请求添加拦截器检查 Refer 的值即可,无需改动其它代码,无需改动现有逻辑。
但这一方法也有隐患:Refer 值是由浏览器提供,因此其值可能在浏览器中被篡改。
2. 隐藏校验码
在表单中增加隐藏校验码,该项将会随表单一起在 post 请求中被发送。当后端接收请求时,首先对校验码进行校验,当且仅当校验码当过校验时才进行下一步。
这样,只要校验码的规则没有被破译,就可以防止 CSRF 攻击。
3. same-site 属性
具体见下文
四、same-site 属性
cookie 的 same-site 用于限制 cookie,减少安全风险
same-site 可以设置为三个值:
Strict:最严格,不会在跨站点时发送 cookie
只有当前网页的 url 和请求目标一致,才会带上 cookie
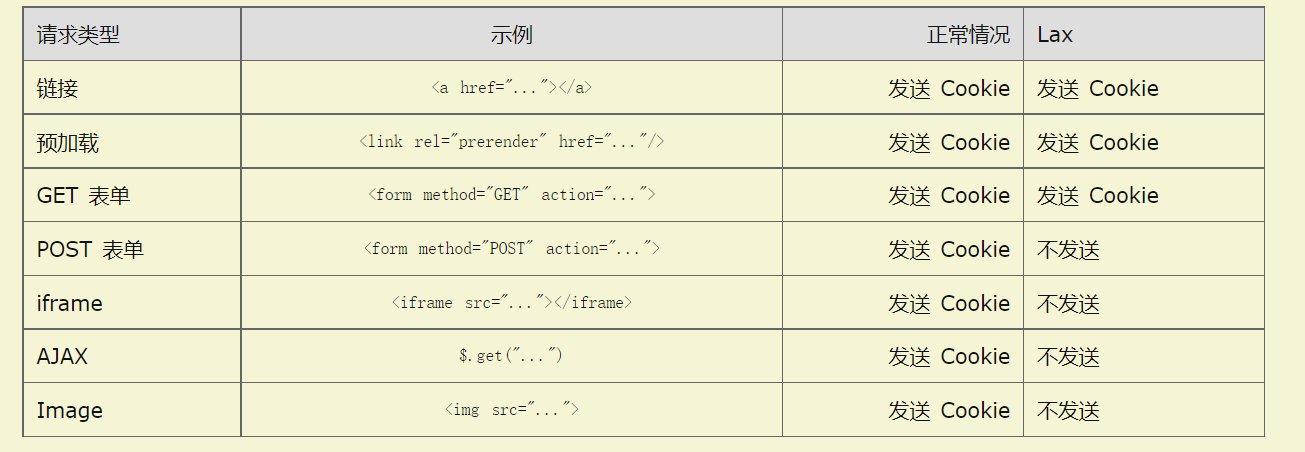
Lax:较为严格,不会发送第三方 cookie,除非是导航到其它目标的 get 请求

None:关闭 same-site 属性,但前提是必须同时设置 secure 属性(cookie 只能通过 https 协议发送)