本文将介绍如何在底栏增加网站已运行时间的显示。
一、仅显示运行天数
1.代码
在网络上找到代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
| 本站已安全运行了
<b>
<strong>
<script language = "JavaScript"type = "text/javascript" >
var urodz = new Date("12/19/2014");
var now = new Date();
var ile = now.getTime() - urodz.getTime();
var dni = Math.floor(ile / (1000 * 60 * 60 * 24));
document.write( + dni)
</script>
</strong>
</b>
天
|
2.修改
实装后发现此代码与本博客现有主题并不契合,
具体表现为:过于强调的字体、过大的字号
修改如下:
① 去除 < b > 、**< strong >** 等标签
② 通过 样式 修改其字体大小
③ 请修改 new Date(“12/19/2014”)
1
2
3
4
5
6
7
8
9
10
11
| <font style="font-size:85%">
本站已安全运行了
<script language = "JavaScript"type = "text/javascript" >
var urodz = new Date("01/10/2021");
var now = new Date();
var ile = now.getTime() - urodz.getTime();
var dni = Math.floor(ile / (1000 * 60 * 60 * 24));
document.write( + dni)
</script>
天
</font>
|
3.实装
此处以 Fluid 主题为例
将 blog-themes-fluid-layout-_partial-footer.ejs 用文本编辑器打开,
将上述代码插入到合适的位置,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <footer class="text-center mt-5 py-3">
<div class="footer-content">
<%- theme.footer.content %>
</div>
<font style="font-size:85%">
本站已安全运行了
<script language = "JavaScript"type = "text/javascript" >
var urodz = new Date("01/10/2021");
var now = new Date();
var ile = now.getTime() - urodz.getTime();
var dni = Math.floor(ile / (1000 * 60 * 60 * 24));
document.write( + dni)
</script>
天
</font>
<%- partial('_partial/statistics.ejs') %>
<%- partial('_partial/beian.ejs') %>
<% if(theme.web_analytics.cnzz) { %>
<span id="cnzz_stat_icon_<%- theme.web_analytics.cnzz %>" style="display: none"></span>
<% } %>
</footer>
<%- partial('_partial/scripts.ejs') %>
|
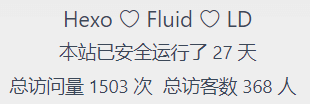
4.效果图

二、显示秒分时天
1.代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <div id="days"></div>
<script>
function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("01/10/2021 08:00:00");
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(e_daysold-daysold)*24;
hrsold=setzero(Math.floor(e_hrsold));
e_minsold=(e_hrsold-hrsold)*60;
minsold=setzero(Math.floor((e_hrsold-hrsold)*60));
seconds=setzero(Math.floor((e_minsold-minsold)*60));
document.getElementById('days').innerHTML="已运行 "+daysold+" 天 "+hrsold+" 小时 "+minsold+" 分 "+seconds+" 秒";
}
function setzero(i) {
if (i<10) {
i="0" + i
};
return i;
}
show_date_time();
</script>
|
2.修改
请修改 BirthDay=new Date("01/10/2021 08:00:00"); 的值
3.实装
此处以 Fluid 主题为例
将 blog-themes-fluid-layout-_partial-footer.ejs 用文本编辑器打开,
将上述代码插入到合适的位置,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <footer class="text-center mt-5 py-3">
<div class="footer-content">
<%- theme.footer.content %>
</div>
<div id="days"></div>
<script>
function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("01/10/2021 08:00:00");
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(e_daysold-daysold)*24;
hrsold=setzero(Math.floor(e_hrsold));
e_minsold=(e_hrsold-hrsold)*60;
minsold=setzero(Math.floor((e_hrsold-hrsold)*60));
seconds=setzero(Math.floor((e_minsold-minsold)*60));
document.getElementById('days').innerHTML="已运行 "+daysold+" 天 "+hrsold+" 小时 "+minsold+" 分 "+seconds+" 秒";
}
function setzero(i) {
if (i<10) {
i="0" + i
};
return i;
}
show_date_time();
</script>
<%- partial('_partial/statistics.ejs') %>
<%- partial('_partial/beian.ejs') %>
<% if(theme.web_analytics.cnzz) { %>
<span id="cnzz_stat_icon_<%- theme.web_analytics.cnzz %>" style="display: none"></span>
<% } %>
</footer>
<%- partial('_partial/scripts.ejs') %>
|
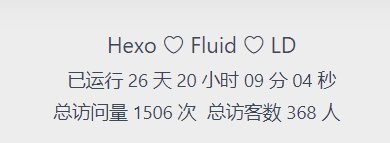
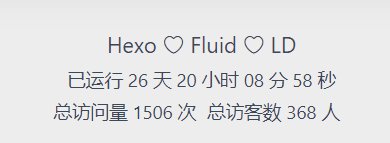
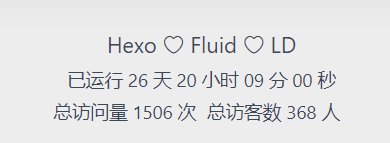
4.效果图

参考