JavaScript canvas
本文将介绍 canvas ,用于在 HTML 中绘图的标签。
一、什么是 canvas?
canvas 可以在网页上绘制图像、制作简单的动画、甚至进行实时视频处理和渲染。
HTML5 中新增了 canvas 标签,该标签用于定义图形容器。定义容器后使用 JavaScript 在容器之中绘制图像。
二、初始化 canvas
1 | |
三、canvas 标签
canvas 标签有两个可选属性:width、height,用于为 canvas 容器设置高度和宽度。
1 | |
如果不给 canvas 设置 width 和 height,则默认 width 为 300,height 为 150。
此外,也可以通过 CSS 设置容器的高度和宽度。
需注意:
- 标签中的 width 和 height 是画布的实际尺寸
- CSS 中的 width 和 height 是画布在页面上放置的尺寸
因此,
如果标签中的尺寸更大,则画布会进行压缩;
如果 CSS 中的尺寸更大,则画面会进行拉伸。
非必要时,不必设置 CSS 尺寸。如果设置,应该使两对 width 和 height 的比例相等,防止出现拉伸/压缩变形。
四、常用命令
1. beginPath()
表明要开始一个新的路径,用于和之前绘制的路径相分隔。
2
3
4
5
6
7
8
9
10
11
12
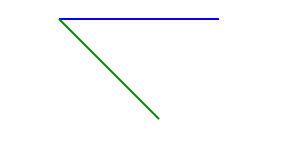
13// 开始路径
context.beginPath();
context.strokeStyle = 'blue';
context.moveTo(60, 20);
context.lineTo(220, 20);
context.stroke();
// 开始路径 again
context.beginPath();
context.strokeStyle = 'green';
context.moveTo(60, 20);
context.lineTo(160, 120);
context.stroke();
// 登录状态下不会出现这行文字,点击页面右上角一键登录执行了 2 次 beginPath(),实时效果如下:
2
3
4
5
6
7
8
9
10
11
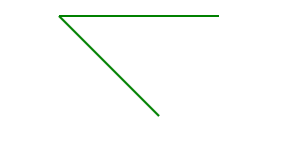
12// 开始路径
context.beginPath();
context.strokeStyle = 'blue';
context.moveTo(60, 20);
context.lineTo(220, 20);
context.stroke();
context.strokeStyle = 'green';
context.moveTo(60, 20);
context.lineTo(160, 120);
context.stroke();
// 登录状态下不会出现这行文字,点击页面右上角一键登录执行了 1 次 beginPath(),实时效果如下:
只要是非连续路径绘制,都应该在绘制新路径时调用 beginPath() 。
2. moveTo(x, y)
移动路径绘制的起始点至指定位置,即移动绘制起始点。
3. lineTo(x, y)
用于绘制直线,表示从绘制起始点移动至指定点。
4. arc()
用于绘制圆弧。
5. rect()
用于绘制矩形。
6. fillText(text, x, y)
用于以填充方式绘制文本。
7. strokeText(text, x, y)
用于以描边方式绘制文本。
8. drawImage()
用于绘制图像。
9. fill()
用于对路径进行填充。
10. stroke()
用于对路径进行描边。
11. closePath()
用于闭合路径,会将路径的最后位置与起始位置用直线相连。
四、绘制
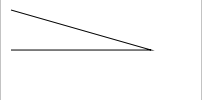
1. 画线
1 | |

2. 画圆
1 | |

3. 画图像
(1) 创建图片并绘制
1 | |
(2) 将已有图片放置到画布之上
1 | |
五、 canvas 模糊问题
1. 问题
小屏幕设备和高分辨率屏幕往往会对屏幕进行缩放,这意味着浏览器会将多个像素渲染为一个像素。假设缩放比例为 1.5,则屏幕中的 1 个像素点将由 1.5 个像素点渲染而成,在浏览器进行渲染时,它会拿到 1.5 倍大小的元素,缩放至 1 倍后显示在屏幕上。但 canvas 在绘制时并不会因缩放比例而进行放大绘制(放大以便之后的缩放),而是严格按照标签的尺寸进行绘制,又因为 canvas 并不是矢量图,因此会在缩放中产生模糊。
2. 解决方法
有一个简单粗暴的解决方式:检测设备的像素比,并绘制对应倍数比例的 canvas 元素。如此一来,canvas 元素便可以被缩放而不产生模糊。
1 | |
六、 vue 中使用 canvas
1 | |