JavaScript DOM
通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。
一、什么是 HTML DOM
DOM,全名为文档对象模型(Document Object Model),分为 HTML DOM 和 XML DOM 两种,这里我们主要学习 HTML DOM 。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
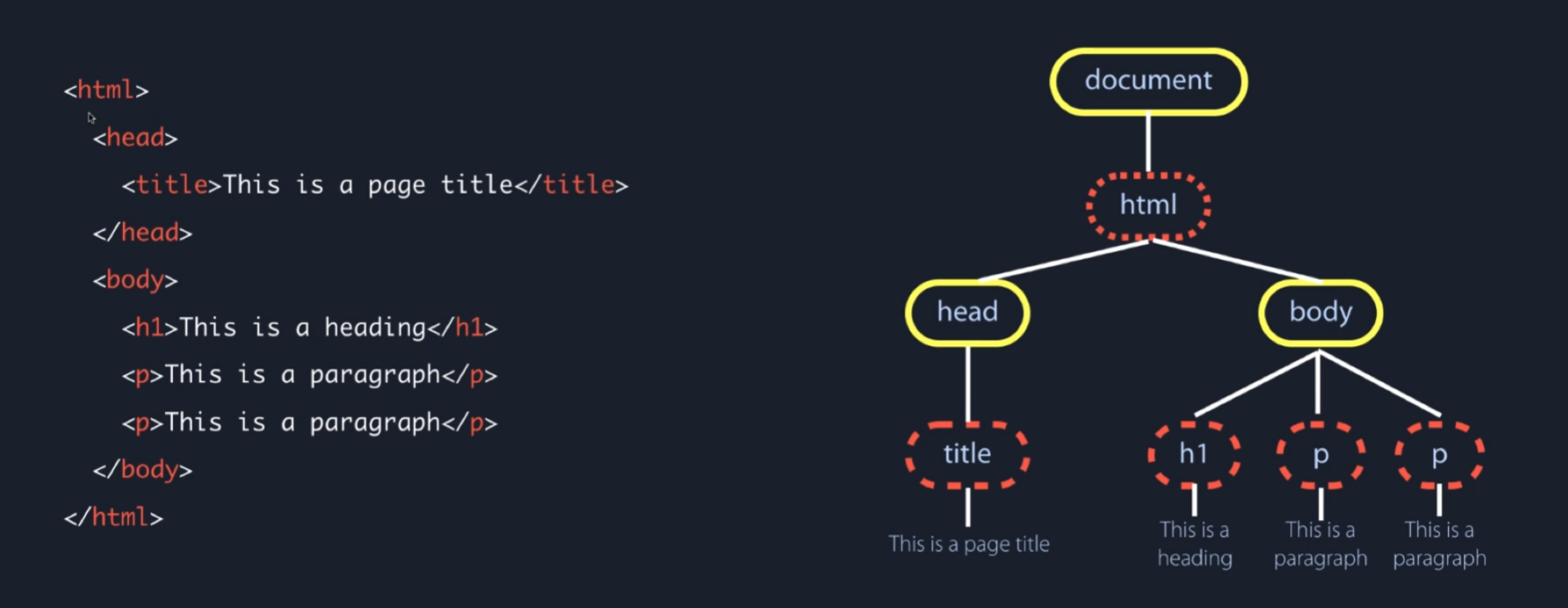
HTML DOM 以树结构表达 HTML 文档。

HTML Tree Generator - Chrome 网上应用店 (google.com)
一个好用的 chrome 插件,可以用于查看网页的 DOM 结构。
二、查找 HTML 元素
1. getElementById 方法
通过 id 值定位唯一元素。
1 | |
2. getElementsByClassName 方法
查找指定类名的所有元素。
1 | |
此方法将会返回一个”数组”
3. getElementsByTagName 方法
查找到所有指定标签的元素。
1 | |
此方法将会返回一个”数组”
4. 通过 CSS 选择器
查找匹配 CSS 选择器的所有元素。
1 | |
5. 通过 HTML 对象选择器
1 | |
三、修改 HTML 元素
1. innerHTML
innerHTML 属性可以用于修改起始标签和结束标签中的内容,可以解析 HTML 标签。
innerHTML 属性在 JavaScript 中有双向功能,既可以获取内容,又可以修改内容。
2
3
4
5
6<p id="demo1">你好呀!</p>
<p id="demo2"></p>
<script>
document.getElementById("demo2").innerHTML =
document.getElementById("demo1").innerHTML + "x2";
</script>
2. innerText
与 innerHTML 类似,但用于修改起始标签和结束标签中的文本。
3. document.write()
document.write 可以用于在 HTML 文档中直接输出内容。
1 | |
下面将由 document.write 打印出一段文字
注意:
若 HTML 文档已经完全加载,则此方法将会覆盖已有的 HTML 。慎用!!!
4. 属性的两种修改方法
(1) 直接修改
可以在定位到元素之后,直接修改元素的属性值。
1 | |
这个方法不适用于所有属性值,可以使用 setAttribute 修改任意属性。
(2) 通过方法修改
可以通过 setAttribute 方法修改元素的属性值。
1 | |
5. 修改 CSS 样式
1 | |
需要注意的是:属性名将会改成驼峰命名法。
例如
background-color改为backgroundColor
四、添加和删除元素
1. 删除元素
删除元素的思路:首先找到元素的父节点,然后调用 removeChild 删除元素
1 | |
2.创建元素
1 | |
创建后的元素需要通过 appendChild 移动至文档树中,否则将不可见。
3. 移动元素
appendChild 可以将一个现有元素移动至指定元素之下,元素将会从原来的位置移除并加入新的位置,且位于该元素所有子元素的末尾。
1 | |
2
3
4
5
6
7
8
9
10
11
12
13
14<p id="outside">outside</p>
<div id = "list">
<p id="aaa">aaa</p>
<i id="bbb">bbb</i>
</div>
</body>
<script>
var aaa=document.getElementById("aaa");
var bbb=document.getElementById("bbb");
var list=document.getElementById("list");
var outside=document.getElementById("outside");
list.style.backgroundColor = "green";
</script>移动前:
移动后:
五、事件
1. 什么是事件?
JavaScript 能够在事件发生时执行对应代码,具体事件有:
| 属性 | 此事件发生在何时… |
|---|---|
| onabort | 图像的加载被中断。 |
| onblur | 元素失去焦点。 |
| onchange | 域的内容被改变。 |
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onerror | 在加载文档或图像时发生错误。 |
| onfocus | 元素获得焦点。 |
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按下并松开。 |
| onkeyup | 某个键盘按键被松开。 |
| onload | 一张页面或一幅图像完成加载。 |
| onmousedown | 鼠标按钮被按下。 |
| onmousemove | 鼠标被移动。 |
| onmouseout | 鼠标从某元素移开。 |
| onmouseover | 鼠标移到某元素之上。 |
| onmouseup | 鼠标按键被松开。 |
| onreset | 重置按钮被点击。 |
| onresize | 窗口或框架被重新调整大小。 |
| onselect | 文本被选中。 |
| onsubmit | 确认按钮被点击。 |
| onunload | 用户退出页面。 |
- onclick:在用户点击对应元素时触发事件
- onload 和 onunload:在用户进入和离开页面时触发事件,常用于处理 cookie
- onchange:当字段发生改变时触发事件,常用于处理表单
- onmouseover 和 onmouseout:在用户鼠标放在元素之上和放在元素之外时触发事件
- onmousedown 和 onmouseup:在鼠标按钮被点击和释放时触发事件
2. 事件属性
3. 分配事件
(1) 直接向元素分配
例如:
1 | |
(2) 通过 DOM 分配
1 | |
六、事件监听
1. 添加事件监听
1 | |
第三个参数是布尔值,用于指定使用事件冒泡还是事件捕获,此参数是可选的。
2. 事件冒泡和事件捕获
事件冒泡和事件捕获的区别在于处理事件顺序的不同。如果有两个元素嵌套,例如 div 中嵌套了 button ,则
- 事件冒泡:先触发内部元素的事件,再触发外部元素的事件。
- 事件捕获:先触发外部元素的事件,再触发内部元素的事件。
3. 函数
4. 移除事件监听
1 | |
5. 浏览器兼容
IE 8、Opera 6.0 及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。不过,对于这些特殊的浏览器版本,您可以使用 attachEvent() 方法向元素添加事件处理程序,并由 detachEvent() 方法删除:
1 | |
七、查找 HTML 对象
| 属性 | 描述 | DOM |
|---|---|---|
| document.anchors | 返回拥有 name 属性的所有 a 元素。 | 1 |
| document.applets | 返回所有 applet 元素(HTML5 不建议使用) | 1 |
| document.baseURI | 返回文档的绝对基准 URI | 3 |
| document.body | 返回 body 元素 | 1 |
| document.cookie | 返回文档的 cookie | 1 |
| document.doctype | 返回文档的 doctype | 3 |
| document.documentElement | 返回 html 元素 | 3 |
| document.documentMode | 返回浏览器使用的模式 | 3 |
| document.documentURI | 返回文档的 URI | 3 |
| document.domain | 返回文档服务器的域名 | 1 |
| document.domConfig | 废弃。返回 DOM 配置 | 3 |
| document.embeds | 返回所有 embed 元素 | 3 |
| document.forms | 返回所有 form 元素 | 1 |
| document.head | 返回 head 元素 | 3 |
| document.images | 返回所有 img 元素 | 1 |
| document.implementation | 返回 DOM 实现 | 3 |
| document.inputEncoding | 返回文档的编码(字符集) | 3 |
| document.lastModified | 返回文档更新的日期和时间 | 3 |
| document.links | 返回拥有 href 属性的所有 area 和 a 元素 | 1 |
| document.readyState | 返回文档的(加载)状态 | 3 |
| document.referrer | 返回引用的 URI(链接文档) | 1 |
| document.scripts | 返回所有 script 元素 | 3 |
| document.strictErrorChecking | 返回是否强制执行错误检查 | 3 |
| document.title | 返回 title 元素 | 1 |
| document.URL | 返回文档的完整 URL | 1 |
七、DOM 导航
1. 节点关系
DOM 的节点彼此之间有一定的等级关系:
- 关系包括:父(parent)、子(child)、兄弟姐妹(Sibling)
- 顶端结点称为根节点
- 除了根节点以外,每个结点都有父节点
2. 在节点之间导航
可以通过以下节点属性在节点之间导航:
- parentNode
- childNodes[下标]
- firstChild
- lastChild
- nextSibling
- previousSibling
3. 访问节点名
使用 nodeName 属性访问节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 等于其标签名
- 属性节点的 nodeName 等于其属性名
- 文本节点的 nodeName 等于
#text - 文档节点的 nodeName 等于
#document
4. 访问节点值
使用 nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined
- 文本节点的 nodeValue 是文本
- 属性节点的 nodeValue 是属性值
5. 访问节点类型
使用 nodeType 访问节点类型。
- nodeType 是只读的
- nodeType 会返回节点的类型
6. 访问节点内文本
1 | |
像这样的情况下, p 节点并不包含 “这是一段话”,而是包含了值为 “这是一段话” 的文本节点,因此有以下几种访问方式:
(1) innerHTML
1 | |
(2) firstChild
1 | |
(3) childNodes[0]
1 | |