标记语言 JSON
JSON 是存储和传输数据的格式,经常在数据传输中使用。
一、什么是 JSON?
JSON 的全称是 JavaScript Object Notation ,是一种通过 JavaScript 对象标记法书写的文本,广泛应用于数据的传输中。
虽然 JSON 的语法来源于 JavaScript 对象的语法,但 JSON 是纯文本,因此可以由任何编程语言处理。
二、JSON 和 XML
共同点:
- 都是自描述的(人类可读的)
- 都是分级的(值中有值)
- 都能被大量编程语言解析和使用
- 都能被 XMLHttpRequest 读取
差异:
- JSON 不使用标签
- JSON 更短
- JSON 读写速度更快
- JSON 可以使用数组
三、JSON 与 JavaScript 对象
1 | |
- json 的键用引号包裹,且整个 json 也需要用引号包裹(因为它是一个字符串)
- JavaScript 对象的键不需要用引号包括,且整个对象也不需要用引号包裹
四、JSON 与 JavaScript 数组
几乎完全相同。
五、json 解析为对象
通过 JSON.parse() 解析数据,将数据转化为 JavaScript 对象。
1. 语法
1 | |
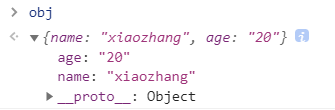
2. 对象的解析
1 | |

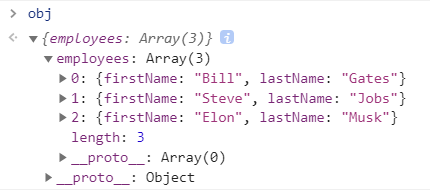
3. 数组的解析
对于 json 数组使用 JSON.parse() 后,将会返回 JavaScript 数组,而不是 JavaScript 对象。
1 | |

4. 对 json 的检查
可以使用 JSON.parse() 函数的第二个参数 reviver,在其中填入函数,该属性会接收对象中的每一个键和值,并能对其做操作。
六、对象转换为 json
通过 JSON.stringify() 把 JavaScript 对象转换为字符串。
1. 语法
1 | |
2. 对象的转化
1 | |
3. 数组的转化
1 | |
4. 函数的转换
JSON.stringify() 将会忽略所有函数。
1 | |
解决方法:
先将函数转换为字符串,然后再进行转换。
2
3
4var obj = { name: "Bill Gates", age: function () {return 62;}, city: "Seattle" };
obj.age = obj.age.toString();
var json = JSON.stringify(obj);
// json为 '{"name":"Bill Gates","age":"function () {return 62;}","city":"Seattle"}'
5. 时间的转换
JSON 不允许日期对象,JSON.stringify() 函数将把任何日期转换为字符串。