JavaScript 对象
JavaScript 同样是面向对象的语言。
一、什么都是对象
在 JavaScript 中,除了原始值,“所有事物”都是对象。
- 布尔可以是对象(如果用 new 关键词定义)
- 数字可以是对象(如果用 new 关键词定义)
- 字符串可以是对象(如果用 new 关键词定义)
- 日期永远都是对象
- 算术永远都是对象
- 正则表达式永远都是对象
- 数组永远都是对象
- 函数永远都是对象
- 对象永远都是对象
二、原始值
原始值是指没有属性或方法的值,原始值不可以改变,有以下几类:
- string
- number
- boolean
- null
- undefined
三、创建对象
1 | |
四、对象属性
1. 属性的索引
- 数组元素的索引是数组下标
- 对象属性的索引是元素名称
2. 访问属性
1 | |
3. 遍历属性
JavaScript 用 for ··· in 来遍历对象的属性。
1 | |
4. 添加新属性
1 | |
5. 删除属性
1 | |
- delect 会删除属性值及其本身
- delect 仅能删除对象属性
- delete 不应被用于预定义的 JavaScript 对象属性,这样做会使应用程序崩溃
五、对象方法
1. this
在方法中,可以用 this 指代拥有该函数的对象。
2. 访问方法
调用方法
1 | |
访问方法本身
1 | |
这种做法将返回函数定义
3. 添加新方法
1 | |
六、ES5 对象方法
ES5 新增了大量的对象方法。
1 | |
七、构造函数
JavaScript 中不存在 “类”(class)这一概念,如果希望创建一类对象,应该适用构造函数,如下:
1 | |
需要注意的是,ES6 引入了 Class 这一概念,但它是一个语法糖,本质上是构造函数。
八、原型
1. 原型
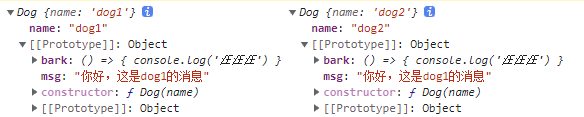
为了允许一类对象之间可以共享,实现类似于 Java 中 “类属性” 的效果,JavaScript 引入了原型这一概念。通过同一个对象构造函数构造出来的一类对象,将会 “继承” 同一个原型,从而实现共享属性、方法的效果。
- 所有对象都有一个隐式的
__proto__属性,它便是对象的原型 - 所有的函数都有一个隐式的
prototype属性,它便是由这个对象构造函数构造的对象共有的原型
2
3
4
5
6
7
8
9
10
11
12
13
14function Dog (name) {
this.name = name
}
let dog1 = new Dog('dog1')
let dog2 = new Dog('dog2')
Dog.prototype.bark = () => {
console.log('汪汪汪')
}
dog1.__proto__.msg = '你好,这是dog1的消息'
console.log(dog1, dog2)
2. 原型链
原型本质上是对象的一个属性,并且每个对象都会有,又由于 JavaScript 中万物皆对象,因此原型自身还会有原型。从任意一个对象出发,都能够通过原型串起一个链表,这便是原型链。原型链的终点是 Object,它的原型是 null。